Get monthly coaching and support to FINALLY gain momentum in your business without burning out in the process. 🦄 Learn more about WAIM Unlimited.




Welcome to our series called Growing Through It where we makeover a member of our community’s business (and you get to follow along and learn tips and strategies for your own business).

We’re going to offer suggestions of how you can take advantage of this collective slow down that we’re all going through and come back even more strategic and even better when this is all over. If you’re a business owner trying to figure out what the heck to work on right now, we want to help you strengthen the foundation of your business with this series.
In this third installment of Growing Through It, you’ll meet Andrew. Andrew left his corporate marketing career to start his own marketing agency (Hotcano 🌋). Andrew needed help getting clarity on his website copy and figuring out how to position his marketing services to sound less generic to his potential clients.
For some reason, I (Jason) just started yelling HOTCANOOOO every time we worked on Andrew’s case study. Feel free to shout it out loud in your mind too! 😂🤷🏻♂️
Here’s what we’ll go through specifically in this case study:

If you’re a video fan, watch the entire case study unfold in the embedded video below. Otherwise, you can keep scrolling and we’ve written everything out for you. 👍👍

Andrew is the owner of Hotcano 🌋, a digital marketing agency helping small and mid-sized businesses increase their profits and run their businesses more efficiently.
Andrew left the corporate marketing world to start his own version of a marketing agency where he can help local businesses use modern marketing solutions to grow their sales and profitability. Andrew doesn’t just want to get paid to do marketing for these folks, he wants to be seen as a true strategic partner and is willing to put his money where his mouth is.
Whether you run a B2B business (like HOTCANOOO) or not, can you relate to the feeling of KNOWING you do great work but struggling to articulate that through your website and messaging?
We hope the recommendations we make for Andrew throughout this case study are steps that can help YOU more clearly explain what you do and how you do it to the right people.

When it comes to your brand foundation, your brand isn’t just your logo and your colors. It’s about having clarity on who you help, why you want to help those people, what you do to help them, and how you help them.
Note: We WILL get to some simple branding and design tweaks in Step #5.
One of the first things we did with Andrew’s business 🌋 was to try to answer these questions and then share the tweaks we’d make to build a more compelling and clear brand foundation.
Front and center on Andrew’s website, he’s speaking directly to his ideal audience (small and mid-sized businesses).
But… one of the challenges when you use a generic customer-bucket like “small and mid-sized businesses” is that it’s hard for potential customers to know if they are the RIGHT small/mid-size biz you help.
We’re sure many of you can relate to Andrew in this regard. He CAN help different types of businesses and he wants to have diversity in his client roster. For Andrew, we decided to have him hone in as much as possible on the problems these folks have and use that as the connective thread, instead of niching down specifically on what type of business they might run.
🔥 HOT TIP 🔥 If you are just starting out with your business or you really want to serve a wide variety of customers, instead of niching down on the type of customer, try to get more specific on the exact problems they have that you can solve and use that as your common denominator.
We further defined Andrew’s potential clients’ problems by saying: They work hard but don’t have the time or bandwidth to invest in marketing strategy even though they want to grow.

We like to think about the “why” question in two ways:
One of the things we noticed right away when chatting with Andrew was how much he cared. His integrity and honesty really shine through. He’s not just trying to sell companies marketing services, he genuinely wants to help them (+1000 brownie points to HOTCANOOO!)
We have to give Andrew credit, he was already clearly displaying his why statement on the homepage of his website.
🔥 HOT TIP 🔥 If you’re finding it hard to write a mission statement for your company it might be worth asking yourself the honest question, is this really the business I want to be running and the people I want to be serving? #realtalk
The Hotcano mission statement is: Our mission is to disrupt the traditional agency model by bringing accountability and transparency to marketing services and becoming the true partner small businesses are looking for to help grow their businesses.

Most people get this question wrong by listing out all the features of the service they offer (it’s a common mistake we’ve made in the past too!) The better version of the what question at this point is: What specific outcome does your business provide your customer?
For Andrew, he had a really great section on the homepage of website where he listed out these problem/solution tables:

This is great, but the focus is much more on Hotcano and less on the client and what outcome Hotcano is going to get them. (more on that in a bit!)
Buried within some paragraph text of the website we finally found the core benefit: Hotcano helps businesses grow their company sales and increase long-term profitability.
🔥 HOT TIP 🔥 If you’re having trouble writing out a clear benefit statement about your business take a step back and ask yourself what the end result of your work will provide to someone. How does your product or service ultimately make their life better?

Alright folks, now, you may be thinking, “Andrew’s nailing these foundation questions, does he even need you Zooks??”
You’d be totally right. Andrew has nailed all the foundation questions up until… now.

One of the biggest areas of improvement we saw for Andrew was in how he was explaining his service offerings. The truth is, it was hard to clearly summarize what Andrew offers because the messaging vacillated between being too broad (marketing plans) and too scattered (marketing, creative, music production, website, analytics, social…)
We’ll go much deeper on how we helped Andrew improve his offering in a second, but to really get crystal clear on this part of his business foundation, we suggested this statement: Hotcano offers custom digital marketing strategy, specifically in the areas of marketing technology, content and creative.
🔥 HOT TIP 🔥 Are you having a hard time writing your Services or Product page? It might be that you don’t have clarity on exactly what you offer (too many things). Give yourself permission to CHOOSE HARD and experiment with different offerings for a month at a time. What resonated most with potential customers (and you)?

👥 WHO: Andrew’s audience is small and mid-sized *local* businesses that work hard but don’t have the time or bandwidth to invest in marketing strategy.
🧭 WHY: His mission is to promote transparency and accountability within the marketing agency world.
⚡️ WHAT: His benefit is increased sales and long-term profitability for his clients.
📝 HOW: His offering is a custom digital marketing strategy around a specific business goal (or multiple goals).
These four questions now clearly define Andrew’s business foundation, and they give him clarifying messaging points to move forward with. We can use this information to go through the next four steps on our 5-step checklist!
⚡️ ACTION STEP FOR YOU ⚡️ Answer the Who, Why, What, and How questions for your own business. Keep these answers in a Google Doc, Note, or PDF you can reference often. You’ll want to have them handy as we move forward in our 5-step process.


The product or service you sell is your castle. And this castle of yours sits on an island in the middle of the ocean. As much as you may want to tell people your castle exists, your product or service offering must be in tip-top shape before you start leading people to it.
Your castle is your “how” from Step 1. It’s the thing you do that people can pay you for. The door to that castle will most likely be a specific Services page for all you B2B owners reading this (or anyone trying to get clients).
The question to ask yourself with your Services page is:
As we dug into Andrew’s castle and tried to figure out exactly what “digital marketing services” meant for Hotcano 🌋, we stumbled upon this section of his website:

Now, design and readability aside, it’s A LOT.
That’s eight different services, all with 3-5 “sub-services” underneath each one.
Like Andrew, we consider ourselves good at a lot of things too. 😏 But… your customers don’t need to know you do ALL. THE. THINGS., especially right out of the gate. If anything, you should tell them you do fewer things because too many options will only cause analysis paralysis for them and narrowing it down actually projects a sense of confidence and expertise.
🔥 HOT TIP 🔥 When you show a potential customer/client everything you CAN do, you end up coming off like you don’t have an expertise in any one thing. Don’t be afraid to be a specialist, you’ll likely find yourself getting way more work than if you’re a generalist (without a clear problem you can solve for someone).
Andrew’s ideal customer, a busy small/mid-sized business owner is likely going to be overwhelmed by all those options. So, we decided to pull them all out of the circles and take a longer look at them. We also asked Andrew out of all the things listed, which services does he actually find that his past clients ask for most?

Great, that’s actually a bit more visually manageable, but honestly, we didn’t solve the problem of too many options. What we decided would be more helpful would be to organize these different marketing offerings into buckets:

Now, the visualization of this isn’t that much less confusing, but again we’re not really at the design phase yet (ahem, Step #5). The point of this part of the journey we were on with Andrew was to organize his offerings in more concise buckets that his potential customers could identify with.
The three main new marketing buckets (Tech, Content, Creative) are soooo much more understandable for a small biz owner. Each bucket relates to a different area of how they run their business that they never may have thought was called “marketing” before.
Then, we decided to help Andrew identify his KEY service offerings. These will be highlighted big and bold on his home page and new Services page (which, of course, we redesigned).

🔥 HOT TIP 🔥 Remember that the lingo you use about the industry you’re in may not be how your customers think about things. Try to avoid grouping every problem a customer might have into one LARGE category, and instead, create smaller categories that speak to different problems that you can offer solutions for.
One of the “truths of the B2B world” (a phrase I just made up) is that purchasing services is not the same as purchasing products. While we applaud Andrew’s creativity on his Services page and his idea of making marketing services pricing as transparent as buying a subscription to Netflix, it was simply very unlikely that anyone was going to click a BUY button on any of these packages and add a $10,000 marketing plan “to their cart.” (We also verified with Andrew that all his clients had closed via other channels, not just purchasing a plan cold on the site).

What we thought about and talked over quite a bit was, how do people buy B2B services? And, for Andrew’s business specifically, if we know he’s going after local businesses, we’re going to have to go a more standard sales funnel route.
It’s really important to ask the question, how is my potential customer used to buying the service I’m offering? If you’re trying something completely new or unique to your industry, are your customers going to get it? Or, should you use a sales strategy that you know works?
For Andrew, that meant we needed to focus on convincing a customer that Hotcano was the right fit for them but then give them an action they could take that would make the most logical sense.
We’ll go over more of this in the next section (Step #3) but the two important customer types and actions to identify were:
Just by having this thought exercise, it was pretty clear that Andrew’s current offering had some big holes in it. Not a big deal for us though, we have big shovels around here! And we’re going to use them in Step #3.
Ensure your offering makes complete sense to your potential customer. You don’t want to run the risk of overwhelming someone to the point of them throwing up their hands and (virtually) walking away from your website.
Especially for B2B biz owners, think about how services are being purchased right now. Is the way you’re positioning your offering going to make sense to them? Or are you applying the sales strategies of a completely different industry?
Don’t forget to focus on the specific needs of your ideal customer and the outcomes your offerings deliver to them. Avoid as many vague industry buzzwords, and instead, explain exactly how your expertise in a few specific areas is going to help them reach their desired outcomes.
⚡️ ACTION STEP FOR YOU ⚡️ Take a look at your current Services/Product page. Do you currently have too many options or a disjointed offering experience that’s confusing? Simplify your offerings and provide a next logical step that makes sense for the type of customer who is likely to buy from you (which may NOT be a buy button at all). Make sure you’re speaking to your ideal customer’s problems the entire time.

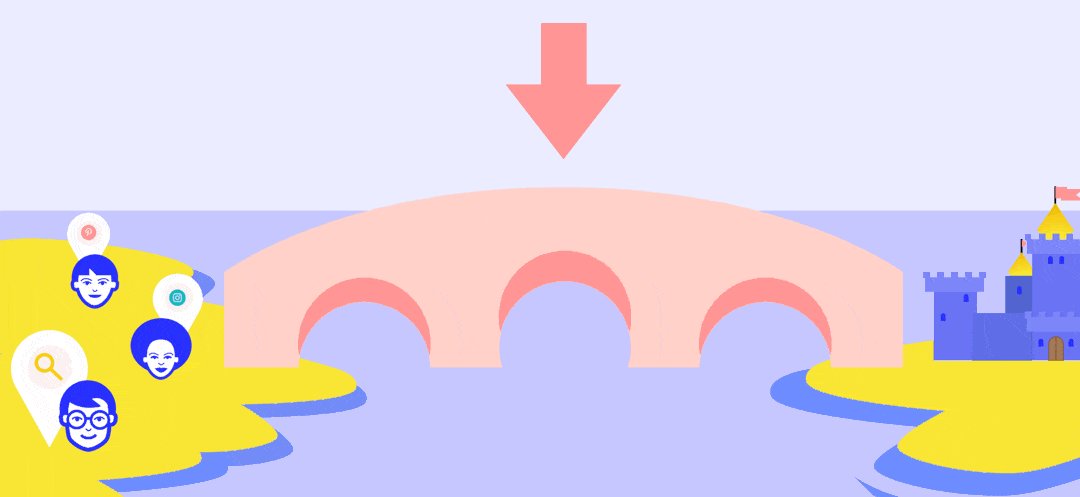
Anyone trying to get clients knows the customer journey from STRANGER ➡️ CUSTOMER can be a long one. For B2B businesses like Hotcano, the steps to go from the “Mainland” to the “Castle” are a lot more high-touch than a digital product (like an online course, etc).
B2B businesses especially have to invest time in creating a natural progression through the “sales cycle.” For someone like Andrew, and maybe someone like you reading this, that means we need solid marketing bridges.
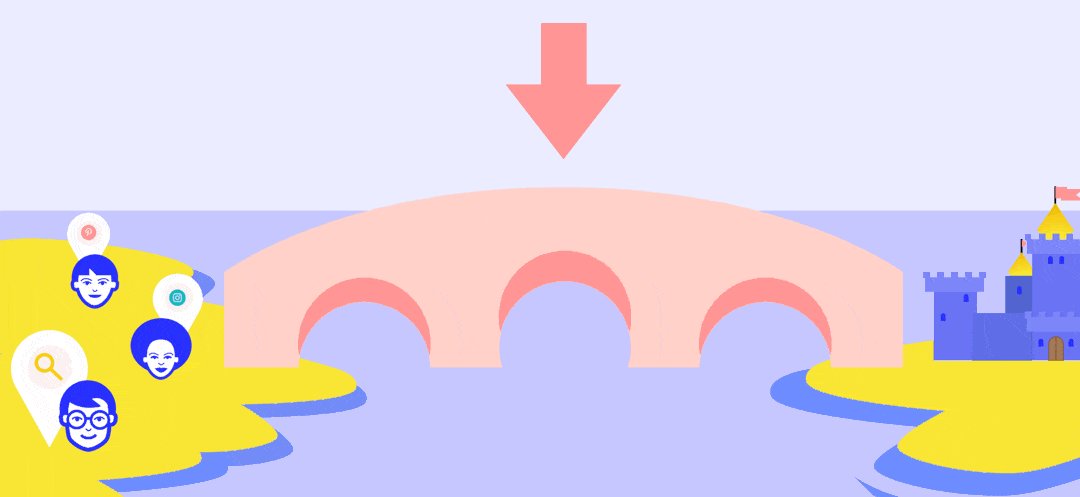
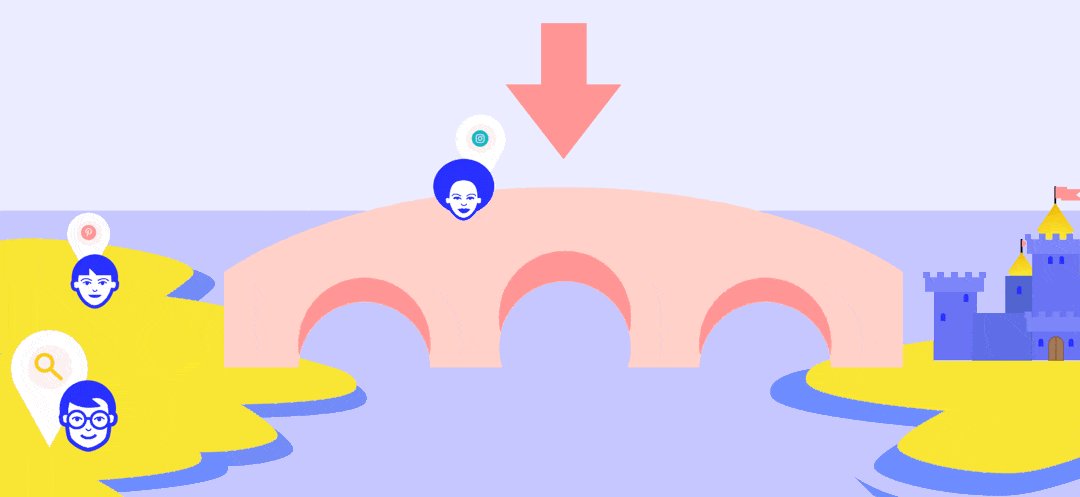
Marketing bridges are what allow people from the Mainland (aka where everyone is hanging out online: social media, searching Google, reading blogs, listening to podcasts, etc) to discover your business and usher them over to your castle (to pay you!)
We can best sum this up in this fun little GIF:

The current marketing bridge that Andrew was using… was… well, there really wasn’t one. And, Andrew, you are NOT ALONE in not having a solid marketing bridge. Many B2B and client-based biz owners think their Services page will do the job for them.

Because we’ve already identified that the customer sales cycle is going to be a bit longer, we need to extend the marketing bridge a bit further (can you see the bridge getting longer in your mind and more “guideposts” being added along the way?)
Our recommendation for Andrew was to use a Survey to Consultation Call Marketing Bridge. This marketing bridge would work something like this:

✋ HEADS-UP ✋ If you’re a B2B biz owner (or anyone trying to get clients) we highly recommend trying the Survey to Consulation Call Marketing Bridge tactic. You can read more about this tactic here and learn about other marketing bridges.
As we’ve touched on a few times now, the sales cycle from stranger to customer is a bit longer for a client-services company. Knowing this, we also recommended to Andrew that he use the Email Newsletter Marketing Bridge.
This bridge will really capture those leads that are colder and need more nurturing before they’re ready to sign up for a consultation call.
Andrew could send out a bi-weekly email newsletter where he shares specific marketing tactics for local small/mid-sized business owners. If someone isn’t ready to buy after the Survey Marketing Bridge, guess what happens? They get added onto the Email Newsletter Bridge and continue their journey toward the HOTCANOOOOO castle!

🔥 HOT TIP 🔥 Whether you’re selling products to customers or services to businesses, someone will likely need 4-7 touchpoints with you before making a purchase. Know this. Embrace this. Understand that multiple marketing bridges might be necessary AND that the time to go from stranger to customer could take weeks/months.
Marketing bridges are a must-have for any business owner but especially for B2B folks who have a longer natural sales cycle and higher-priced offerings. If you don’t currently have any marketing bridges or you need some ideas, we put together 13 marketing bridge examples to find one that feels right to you.
⚡️ ACTION STEP FOR YOU ⚡️ If you don’t have a marketing bridge in place at all right now, you need one. If you currently have a marketing bridge but it isn’t helping get you more customers, consider trying a new marketing bridge or linking one bridge to another.

Say it three times with us: 👉Content. 👉Content. 👉Content. We believe content marketing is the #1 strategy to growing an audience and becoming a trusted source around your specific area of expertise. We’ve been using content to build audiences for our various businesses for over a decade, so we have the data to back us up here!
Andrew, admittedly, knows that his content marketing game needs a boost. And hey, you may know you need the same thing. The trick though is to make sure you’re doing content marketing in the right ORDER and using the right MINDSET when it comes to content marketing.
You can’t just write one article, send one email, and post a couple of times on Facebook. Ugh, we wish it was that easy.
We believe in a 3-pronged approach to building an audience, and it comes in the form of a salad metaphor. (Yep, salads. Let’s get healthy with our content, folks!)

Content marketing is probably the biggest area for improvement for Andrew. Now, Andrew’s business is also a young 🌋, so we’re not trying to beat him up about this. But, we’d be remiss if we didn’t take him through each step of this process and point a few items out.
It’s also important to understand the goal of content marketing for a B2B company: You’re not writing articles, newsletters, and creating social posts for the vanity metrics (the Likes, RTs, etc), you’re doing it to increase leads and sales. Focus on that as your measure of success with content marketing and it’ll be easier to avoid the mindset traps we fall into when posting and sharing content.
The first place Andrew needs to start is getting from two current published articles to 8-10 published articles. And, as much as we’d love for him to just write articles about volcanoes and volcano facts 😂🤞, we actually need him to focus on helping that local small/mid-sized biz owner who is strapped for time and needs help increasing revenue and running a smoother business.
👨🏻🦲 Editor’s note: We know Andrew wasn’t going to write articles about volcanoes, that was just a bad joke. OR WAS IT?? (Yeah, it probably was.)
There’s no doubt in our minds that Andrew has PLENTY of marketing knowledge to share. Heck, if he can talk about half of the things in our reorganized marketing list of topics, then he has a plethora of ideas to choose from…

Looking for article topics to write? Think about the questions people are searching Google for.
The most important piece of advice we can give to Andrew (and you) as he embarks on writing 8-10 foundation articles is to focus the article content on answering questions his ideal customer might be searching for. It’s a waste of time to pontificate and share articles about marketing trends if your ideal customer isn’t searching for those things.
There are a few SEO best practices we’d recommend to Andrew and anyone reading this case study. B2B folks definitely need to think long-term strategy with their articles and basic SEO does matter.
IMPROVEMENT: Andrew needs to crank out 8-10 super-helpful articles that will attract his ideal customer. We recommend improving the readability of his articles AND ensuring each article has at least one marketing bridge added to it for a next action step.

🔥 HOT TIP 🔥 When you’re writing your content, reverse engineer the title by imaging what your ideal client or customer might Google. Your article should be an answer to a question they have.
Also, keep in mind that even if it takes a while for these articles to turn into real consistent traffic to his website, it only serves to reinforce trust and authority for any prospective clients that come to his website through referrals or other avenues.
When we asked Andrew what his current email newsletter strategy was, his exact words were: “I know my current email newsletter strategy is trash.”

Legit, we did a spit-take when we heard that from Andrew.
We love a moment of self-awareness when it comes to improving your own business.
Email newsletters can be really daunting, especially when you’re just getting started. As a point of reference for Andrew (and you the person reading this) Caroline and I both started email newsletters with 0 subscribers. Super-fun-fact, Caroline’s first email newsletter went out to just FOUR people (two of which were… us 😂😭).
WHAT’S GREAT: There IS an email signup form on the HOTCANOOOO 🌋 site. Hey, you gotta start somewhere.
IMPROVEMENT: We recommended to Andrew that he start slow and send a two-paragraph newsletter every other week that introduces a marketing technology tool his subscribers (potential clients) didn’t know about. He could also share a short case study with any clients he’s currently working with. The goal is to provide ongoing value and to build trust.

If we could only give Andrew (and you) two CRITICAL pieces of advice when it comes to social media content strategy, it would be this:
🤗 Give value where people are: We’d love to see Andrew sharing a “Monday Marketing Tip” directly on his Facebook page, Linkedin, etc. Don’t force someone to leave to read the tip elsewhere. Give the value where they are.
🎨 Create a cohesive branded experience: For Andrew, he’s already leaning heavily into the 🌋 theme and we love that! Add more volcano imagery, puns, etc into social content to stand out and have people remember his brand (HOTCANOOOO).
IMPROVEMENT: Once the foundation articles and email newsletter are up and running, Andrew should start investing in delivering immense value to local businesses on the social media platforms he thinks are most relevant to them. Then, pepper in posts that link to marketing bridges, foundation articles, and case studies for his existing clients. No more TRASH! 🤣

🔥 HOT TIP 🔥 Don’t be afraid to put social media content marketing on the backburner. If you don’t have foundation articles and a consistent email newsletter in place, make social media wait in the corner until YOU are ready to invest time on it.
Think of building an audience like building a salad (a charred wedge salad with EXTRA croutons, obviously). The key to constructing a salad you actually want to eat and an audience that actually grows is assembling things in the right order.
⚡️ ACTION STEP FOR YOU ⚡️ Your audience is not going to build itself. Focus less on perfection and more on consistency. Make sure you have 8-10 foundational articles based on what your potential clients are searching for. Send out a helpful consistent email newsletter. THEN, create ongoing branded social media content for your ideal customer.

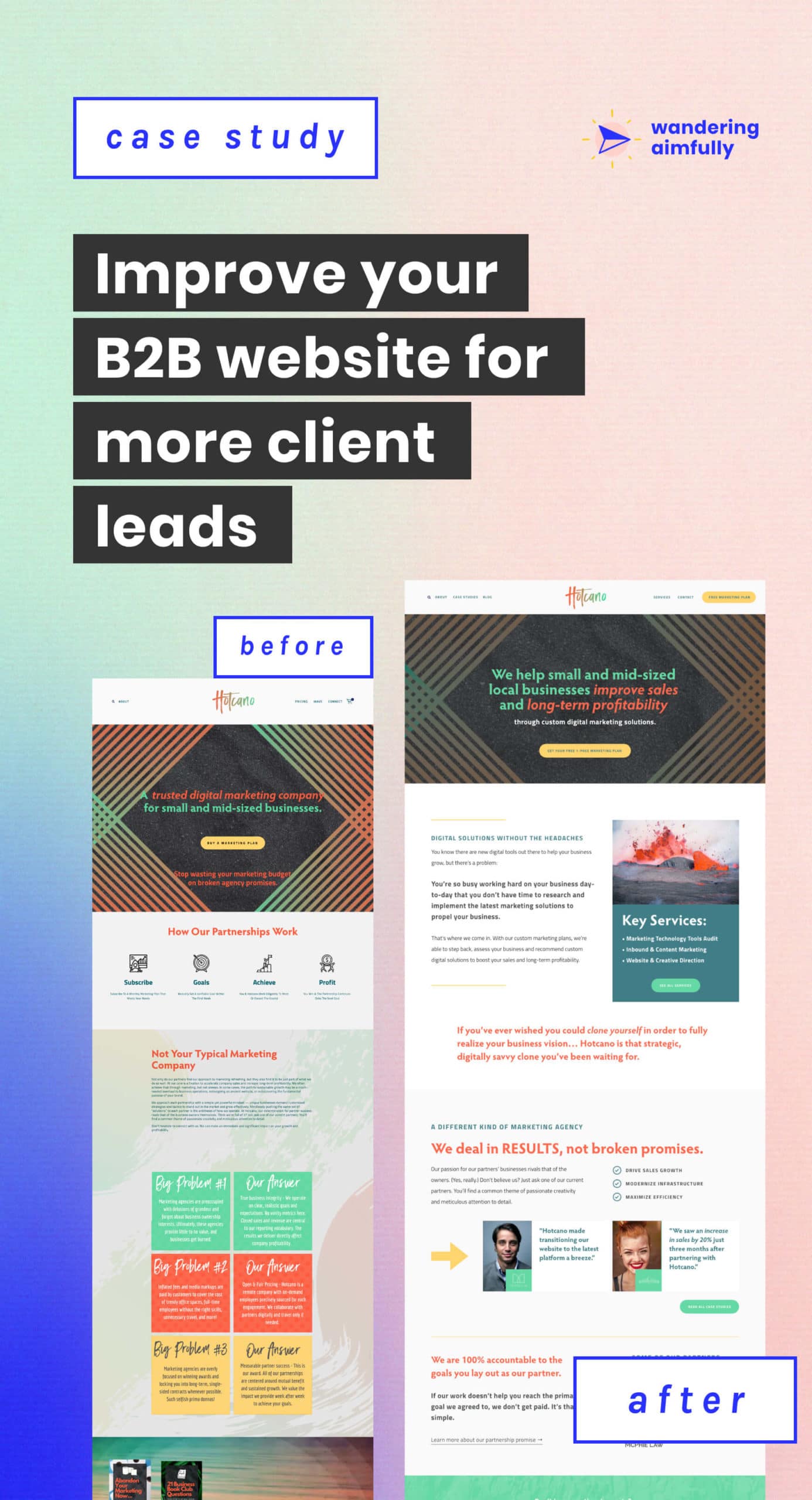
Now that we’re on our third one of these Growing Through It case studies, we know many of you repeat visitors jump right to this section (who doesn’t love a good BEFORE and AFTER??)
We want to give Andrew some credit here, the Hotcano website was already doing a few things well:
We took what Andrew was already doing well with his Home page and added in some of our own WAIM-spice, along with a wayyyy more robust and thorough redesign of his Services page.
Right off the bat, within 30 seconds or less, your website’s home page needs to answer four simple questions your ideal customer is thinking. Yes, we’re going to help you (and Andrew) read minds. 👉🔮🧠
The four questions your home page needs to answer right away:

Now, how you go about answering those questions leads us into the second website evaluation exercise!
If you can’t tell, we love metaphors and acronyms around here. APSOSA stands for:
The Hotcano 🌋 home page was doing an alright job of answering the 4Q’s, but there was definite room for improvement.
The biggest opportunity we saw was in changing some of the messaging points from having it all about Hotcano and what makes them different to really playing up the potential client’s problems and pain points. Make them the hero!
Our goal was to help Andrew convey to his ideal local small/mid-sized business owners that he has the marketing chops they NEED to reach their goals.
So, we filled out the APSOSA Framework for HOTCANOOOO:

Writing out the “answers” to APSOSA helps with the four mind-reading questions. The next step is to take the APSOSA and 4Q’s answers and fit them into a journey a customer can take on a website’s home page. Things like bold headlines, section headers, callouts, etc, become the perfect places to use APSOSA answers!


✋ HEADS UP ✋ We realize not everyone is a designer or has a solid grasp of web design. If that’s you and you know your website needs work, it’s absolutely worth the investment to pay a designer. Especially if you run an online business, your site needs to be a reflection of the amazing work you do!
For a B2B website, Andrew had a solid foundation to work with. The color palette, the brand elements, the typography choices, we didn’t have to do a big overhaul (and we can’t say that’s the case for a lot of B2B websites!)
The thing you’ll notice the most is how much the copy has changed and has been laser-focused around those specific problems Andrew has identified that his ideal customers have.
So often when doing a redesign of an existing website you see people completely overhaul everything. And while we love a fresh coat of paint, we also know that complete design overhauls are not the right answer for everyone.
Andrew is targeting local business owners. Small to mid-sized businesses that may not really care about flashy design trends, parallax scrolling, yadda yadda. While these things are a nice sprinkle of character on a website, if the site itself isn’t speaking DIRECTLY to your ideal audience and persuading them that you have the answers they’re looking for, there’s no amount of website-glitter you can sprinkle to hit your goals!
🔥 HOT TIP 🔥 Too many people want to start their website home page’s with their personal story. Even for personal-brand-based sites, we always recommend starting with the PROBLEM your ideal customer has. Then share your story alongside that. Put the customer/client first.
We aren’t going to sugarcoat it, we went HAM on the Hotcano 🌋 Services page. The page nearly doubled in overall length and we’re not afraid to make changes like that if it helps with business objectives.
Andrew was making a mistake that many biz owners make, his Services page was assuming everyone already knew everything they needed to know and were ready to purchase.
Unfortunately, a verrrrry small percentage of your clients/customers are going to be ready to buy when they click to a Services page (especially for B2B folks, as we’ve discussed).
Imagine the home page of your website doesn’t exist for a minute. OR imagine a potential customer clicks straight to your Services page and never sees your home page at all. It’s not a great experience if your Services page isn’t telling a compelling story as well.
For Andrew, we wanted to highlight his ideal customer’s problem and then walk them through the Hotcano solutions to that problem.
When a customer finishes reading the Services page and is ready to take the next step, we bring back our decisions made in Steps #2 + #3 of this case study:
We feel confident this new Services page for HOTCANOOOO is going to work on Andrew’s behalf, instead of leaving potential customers confused and unsure if he’s the right fit for their biz.

🔥 HOT TIP 🔥 When you’re writing and designing a Services (or Products) page, imagine the person reading the page hasn’t read any other page of your website. Take them through the journey of their problem to your solution and give them the appropriate action to take.
It might surprise you to know we spent the same amount of time in Step #5 for Andrew as we did with our first two Growing Through It case studies. There’s isn’t quite as much design work and that’s because the bulk of our time was spent on strategy and copywriting.
When you’re evaluating your own website, ensure your ideal customers are getting the experience they need. If you know your customer/client could be overwhelmed with extra design and website-glitter, simplify things, and focus more on copy and speaking clearly and concisely.
⚡️ ACTION STEP FOR YOU ⚡️ Go through our 4Q’s Clarity Test and APSOSA Framework for your home page right now! Do you pass the 4Q’s test? Does your home page hit on all aspects of APSOSA?

WE DID IT! Huzzah! We made it to the end of this case study. Every step along the way we focused on helping a B2B marketing company get more clients.
Whether you own a B2B company or not, our hope is that this case study has shown you how to create more clarity in your messaging, how to hone in your offerings, and how to ensure you’re putting the right steps in place to speak directly to your ideal customers.
As usual, the five steps we went through are just part of the Hotcano 🌋 journey…
👉 Andrew still has to show up consistently for his audience.
👉 He still has to deliver ongoing and consistent value through content marketing.
👉 He still has to ensure his marketing bridges are working on his behalf to land clients.
🎉 But he GETS to do all of these things!
Running your own client-service business is incredibly fulfilling and can provide the life you want but it’s not going to happen just because you dream about it happening.
Ready to make a few changes in your business? You can do it, friend!
ps – HOTCANOOOOOOO!
Welcome to our series called Growing Through It where we makeover a member of our community’s business (and you get to follow along and learn tips and strategies for your own business).

We’re going to offer suggestions of how you can take advantage of this collective slow down that we’re all going through and come back even more strategic and even better when this is all over. If you’re a business owner trying to figure out what the heck to work on right now, we want to help you strengthen the foundation of your business with this series.
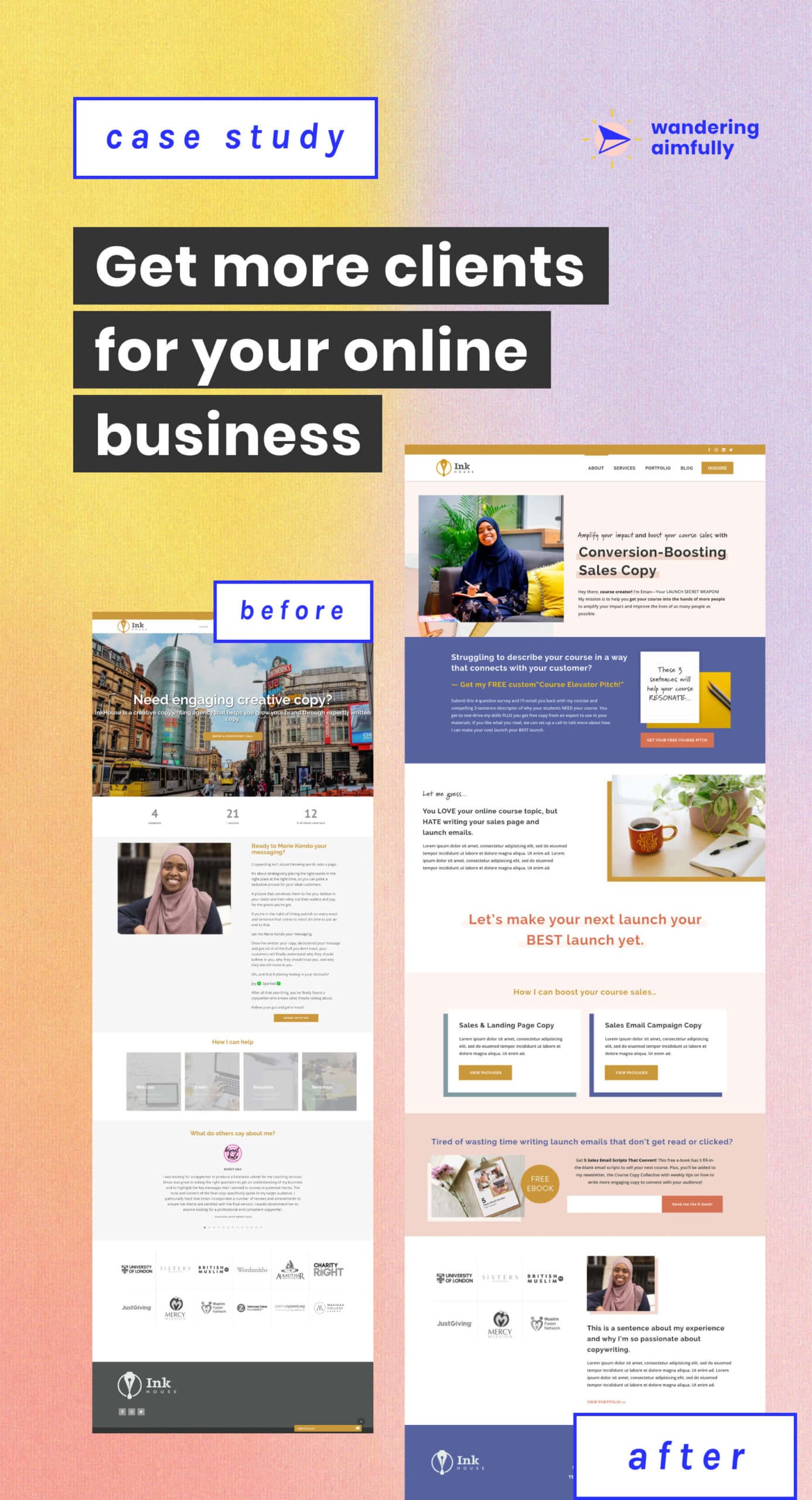
In this first installment of Growing Through It, you’ll meet Eman. Eman runs a copywriting business called InkHouse and is currently trying to transition her business to focus on helping online course creators with their sales copy and sales emails.
Here’s, specifically, what we’ll go through in this case study:

If you’re a video fan, watch the entire case study unfold in the embedded video below. Otherwise, you can keep scrolling and we’ve written everything out for you. 👍👍

Eman is the owner of InkHouse, a copywriting client business.
Eman has a number of existing services right now, but she plans to pivot her business and streamline her services to exclusively offer sales page and sales email copywriting. That’s where we step in!
Can you relate to Eman? Are your current client-service offerings no longer working? Or do you want to make a jump in a different direction with your business?
We hope the recommendations we make for Eman throughout this case study are steps that can help YOU rethink and re-evaluate your own situation with a bit less overwhelm.

When it comes to your brand foundation, your brand isn’t just your logo and your colors. It’s about having clarity on who you help, why you want to help those people, what you do to help them, and how you help them.
Note: We WILL get to some simple branding and design tweaks in Step #5.
One of the first things we did with Eman’s business was to try to answer these questions and then share the tweaks we’d make to build a more compelling brand foundation.
After looking at Eman’s website home page, there was a headline that read, “helping you grow your brand.” It wasn’t immediately clear who the who (hah!) was on the first page of her site. We moved on to the about page, and found a section mentioning a startup owner, an owner of an established business, a nonprofit or a marketing professional.
Eman was falling into the “who” trap that we see so many business owners fall into, trying to serve too many different customers.
When you cast your net too wide it becomes hard for people to see you as the expert they need to hire to solve their problems. People want to know definitively that YOU are the answer they’ve been looking for.
🔥 HOT TIP 🔥 If you offer a broad service like copywriting or design, try to narrow down your audience to just ONE specific type of client. It may feel limiting at first but trust us, the more focused you can get on who you help, the easier it will be to get more paying clients.
To stop casting that wide net and to attract more of her ideal customers (and knowing that she plans to streamline her services to sales page and email campaign copy), we recommend Eman narrow her focus to online course creators moving forward. This gives her a specific type of business owner to attract—one that she knows has a need for her specific copywriting services.

We like to think about the “why” question in two ways:
As we looked at Eman’s website, there wasn’t a crystal clear why being shared. We found a section that said, “You’re doing something amazing and your audience deserves to know about it.” This is OKAY but we know Eman could go deeper and really hook her potential customer in.
🔥 HOT TIP 🔥 If you can connect your brand’s existence to something that’s bigger than just you, you can forge a stronger connection with customers who feel your mission aligns with their values.
For Eman’s mission, we believe a strong why would be something like: My mission is to help you get your course into the hands of more people to amplify your impact and improve the lives of as many people as possible.
By thinking about her target audience and what their mission would be, Eman can make her mission about being a facilitator for what her target wants. If she knows they crave impacting more students, aligning with that makes her a compelling collaborator.

Most people get this question wrong by listing out all the features of the service they offer (it’s a common mistake we’ve made in the past too!) The better version of the what question at this point is: What specific outcome does your business provide your customer?
For Eman, the closest “what” answer we could find was the, “helps you grow your brand through my copy” line. But what exactly does that mean if you think about it from the customer’s perspective? How can you put that in terms way more tangible and specific?
🔥 HOT TIP 🔥 Paint the picture of the life you want your customer/client to have after they hire you. What specifically will happen in their lives that your product or service is going to provide to them?
To really grab her customer’s attention, we would say Eman’s what is: With clearer, more compelling copy, my clients are able to grab the limited attention of their audience to forge a stronger connection and increase their sales.

Remember those features we just mentioned in the what question? Now is the time to bring those puppies in! Your how refers to how you deliver on the benefit you’re promising. It’s your offering.
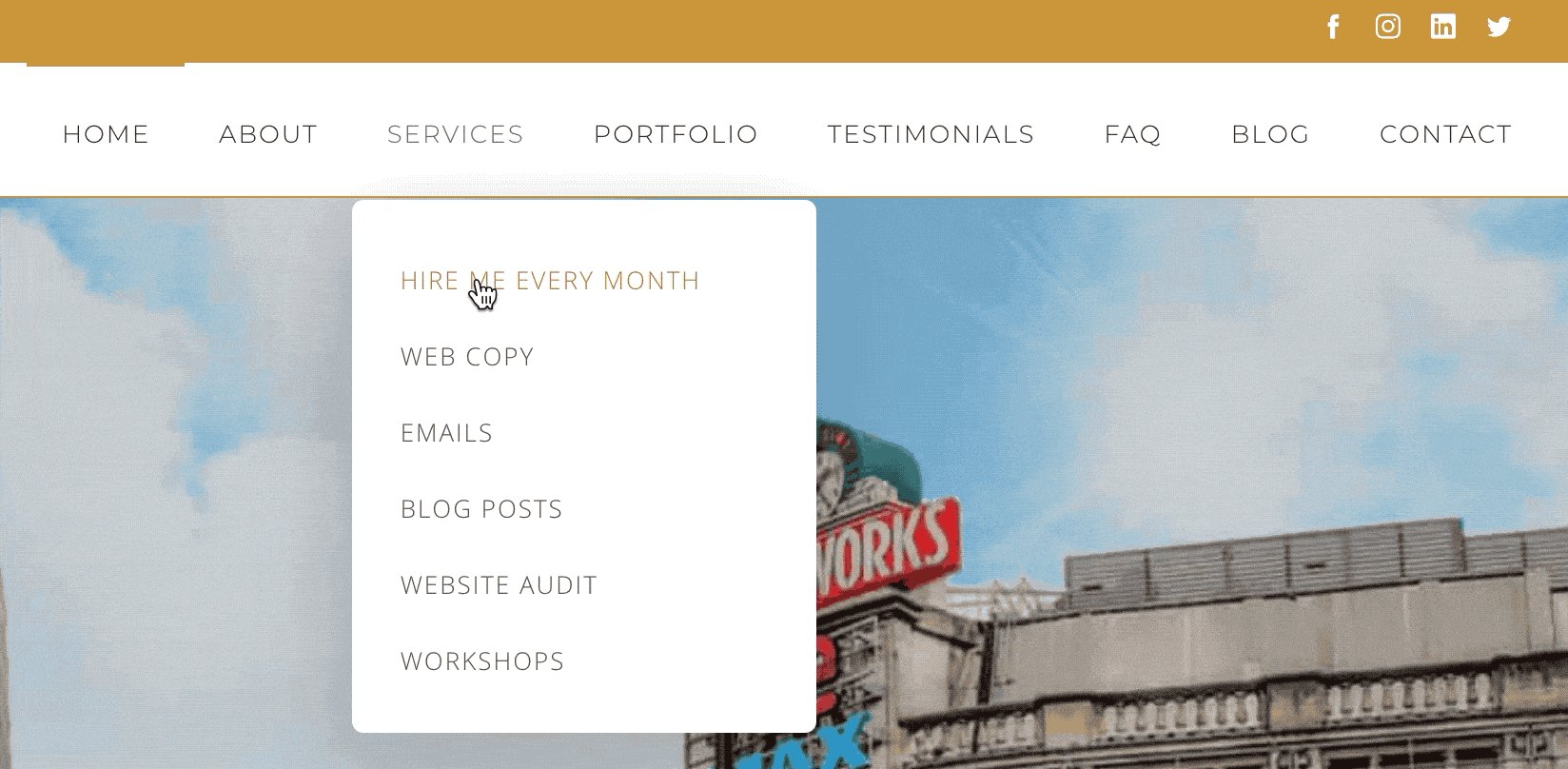
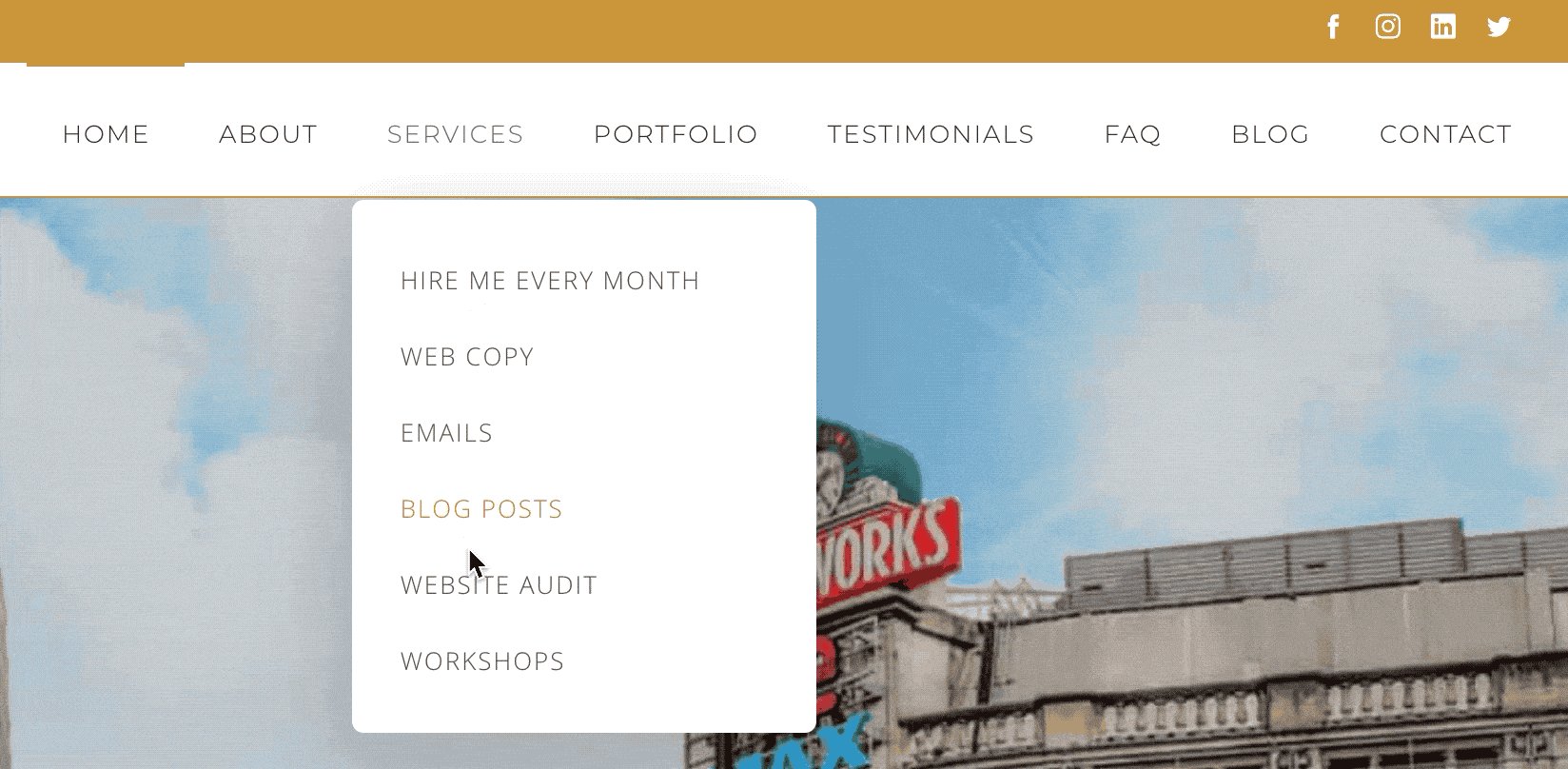
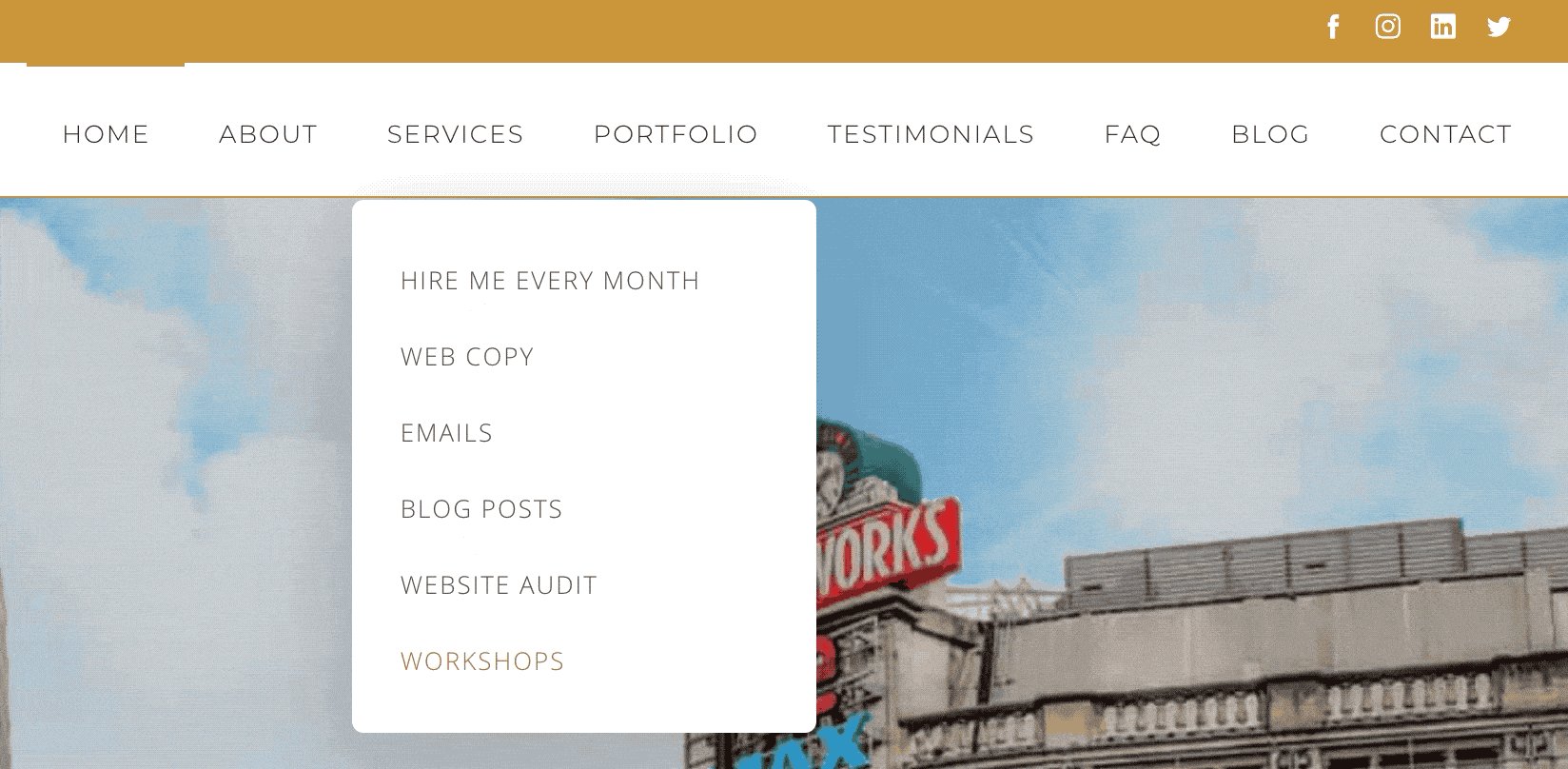
On Eman’s website, we found a few different ways she delivers the benefit. There was web copy, email writing, blog post creation, and writing workshops, to name a few. Having this variety on your website might seem appealing but to your potential client it’s just too many options and Eman already told us that with this pivot, what she really wanted was to narrow down to writing conversion-boosting sales and landing pages as well as click-worthy email campaigns.
And while that was one step closer, we thought she could still get more specific with her offerings.
🔥 HOT TIP 🔥 Your potential client/customer shouldn’t have to fill in the blanks of exactly what you can do to help them. They are searching for an answer to a specific problem, so make sure what you do is that answer and display it clearly.
Our shift for Eman is going to focus on writing sales pages and sales emails. Every course creator needs these copywriting tasks (and most loathe doing them!)

👥WHO: Eman’s audience is going to be online course creators.
🧭WHY: Her mission is to amplify the impact of passionate course creators.
⚡️WHAT: Her benefit is to increase audience engagement and boost course sales.
📝HOW: Her offering is copywriting services in the form of sales page copy and sales email campaign copy.
These four questions now clearly define Eman’s business foundation, and they give her some clear messaging points to move forward with. We can use this information to go through the next four steps on our 5-step checklist!
⚡️ ACTION STEP FOR YOU ⚡️ Answer the Who, Why, What, and How questions for your own business. Keep these answers in a Google Doc, Note, or PDF you can reference often. You’ll want to have them handy as we move forward in our 5-step process.


The product or service you sell is your castle. And this castle of yours sits on an island in the middle of the ocean. As much as you may want to tell people your castle exists, your product or service offering must be in tip-top shape before you start leading people to it.
Your castle is your “how” from Step 1. It’s the thing you do that people can pay you for. This will most likely be a Services page for all you client-based biz owners reading this.
On Eman’s website, we ventured to her Services page and were quickly met with a dropdown full of options (six of them, in fact). Now, there’s nothing inherently wrong with having multiple service offerings and Eman may be able to offer all these services, but when you have too many options your potential customer will have analysis paralysis.

With the shift Eman is making in her offering to help online course creators write better sales pages and email sales campaigns to sell their courses, there is no reason she needs all these options. Additionally, we recommend having ONE singular overview page of your services so a potential client can quickly understand what you offer at a glance.
🔥 HOT TIP 🔥 Dropdown menus in navigation aren’t the friendliest experience on mobile. Your website is likely to get 50% of its traffic from a mobile device which is also why we highly recommend a single Services page.
Our recommendation for Eman is to create three simple copywriting packages for online course creators. These packages are closely related and could be a natural upsell between them (which is awesome!)
The three new offering packages we came up with are as follows:

One additional tip after streamlining the offerings is to use a phrase like “Starting Investment…” listed next to the packages. This starting price will help weed out the customers who can’t afford to work with you (or Eman in this case!).
Eman’s previous way of landing clients included a “Discovery Call.” We are all for this strategy and we’ll talk more about this marketing bridge in a moment. But, if she were to put herself in her customer’s shoes she might find that a discovery call is a big commitment that someone may not be ready to make, even if they are interested in working with her.
We see this often on people’s websites where the buying process has a point of friction that is slowing down the flow of new inquiries.
Our recommendation is to add a simple contact form to the bottom of the Services page. If people aren’t ready to hop on a discovery call but might have a question they need answered before becoming a customer, this makes that process easy for THEM.

Streamline your offering(s) as much as you possibly can. Consider creating one Services page and put yourself in the shoes of your customer. Is their ability to start working with you frictionless? Could you give them an option to contact you if they’re not quite ready to buy (or just have questions)?
Make sure your offering is clear, focuses on the specific needs of your ideal customer, and doesn’t require too much effort on their part to make a decision.
⚡️ ACTION STEP FOR YOU ⚡️ Take a look at your current Services (or Products) page/pages. Do you currently have too many options that might be causing analysis paralysis? Simplify your offerings into ONE page and make them extremely specific for your ideal customer’s problems.

There’s a crucial mistake we’ve made many times in business, and it’s one we see people making all the time: We spend 95% of our time creating our offering (or doing our work) and then 5% of the time promoting our offering.
Unfortunately, this is why so many client-based business owners have trouble getting consistent clients. All their time is spent doing the work, and not enough time is spent creating what we call “marketing bridges.”
Marketing bridges are what allow people from the Mainland (aka where everyone is hanging out online: social media, searching Google, reading blogs, listening to podcasts, etc) to discover your business and usher them over to your castle (to pay you!)
We can best sum this up in this fun little GIF:

We want to give Eman a LOT of credit here! Most people don’t have a solid marketing bridge in place. After a quick peruse of her website, we discovered Eman’s method of converting strangers to customers was already in place 👏👏👏 (yay Eman!)

WHAT’S GREAT: We call this the “lead magnet marketing bridge” and when done right (you GIVE a ton of value in the lead magnet itself) you can build trust and authority with your potential customer.
IMPROVEMENT: Ensure your lead magnet is speaking to your ideal customer and can help them immediately. Also, if you can create custom-tailored lead magnets on different parts of your site, that’s a bonus! (Example: creating a specific lead magnet related to a specific article.)


Additional note about lead magnets and email signup forms: Please please please don’t only use pop-ups on your site. If a website visitor uses a pop-up blocker or closes the pop-up quickly and you don’t have a lead magnet (or email signup form) embedded on your website somewhere else, they may never find your marketing bridge!
Having one good marketing bridge, especially for your more cold/passive potential customers is important. But there’s no reason not to try multiple marketing bridges and see which one converts the highest.
We put our heads together and whipped up a second marketing bridge idea for Eman. The idea behind the second marketing bridge is to target online course creators who know they lack clarity in communicating about their course but aren’t quite ready to take that step to book a discovery call. They want to see the value of good copywriting demonstrated. They want to “try before they buy!”
Instead of making the main call to action on her home page to book a discovery call, we developed a compelling low-investment (on Eman’s time) but high-value offer. A potential client would fill out a short survey to submit and Eman would email them with their free “Elevator Course Pitch” and try to then get them booked on a discovery call. This marketing bridge will put Eman in the driver’s seat to directly show her skillset by replying to each person that submits this short survey.

🔥 HOT TIP 🔥 Too often, client-based biz owners want to create a “set it and forget it” marketing bridge only to realize they’d land WAY MORE clients if they used a more high-touch bridge. If you aren’t getting clients right now, give a more direct connection as a marketing bridge a try and see how it goes.
First of all, you MUST have a marketing bridge of some type in place. We have 13 marketing bridge examples we wrote out for you if you don’t know where to start.
To make the most of your marketing bridges and have a high-converting customer journey from the Mainland to your castle:
⚡️ ACTION STEP FOR YOU ⚡️ If you don’t have a marketing bridge in place at all right now, you need one. If you currently have a marketing bridge but it isn’t helping get you more clients/customers, consider trying a new marketing bridge (maybe even a high-touch one!)

When it comes to getting more paying clients, they aren’t going to appear out of nowhere AND not every person that visits your website is going to pay you money right away. This probably isn’t breaking news to you.
We believe in a 3-pronged approach to building an audience, and it comes in the form of a salad metaphor. (Yep, salads. We keep it weird around here!)

The great thing about Eman, she was already using our 3-pronged salad metaphor!
As her Brand Foundation focus changes to helping online course creators with sales copywriting, she’s going to need to adjust the first part of her salad.
It was great to find that Eman had written some solid articles. Her speaking voice comes through in her writing and she definitely knows her stuff. But, as she makes the pivot to focus on helping online course creators, we know she has some work ahead of her to optimize existing articles.
We took a look at a couple of article headlines on her blog and rewrote them to be A) more search-friendly and B) more laser-focused to online course creators.

🔥 HOT TIP 🔥 Foundation articles are NOT etched onto stone tablets. You should check-in on your articles every 6 months and see if there’s room to improve or optimize them.
For copywriters like Eman, this is a no-brainer and a must-do. Good thing for us, Eman was already on top of this task too! She forwarded us a bunch of her automated emails and some of her newsletter examples.
However, if you’re not a copywriter, we still believe having a consistent email newsletter is a must-have to grow an audience.
WHAT’S GREAT: Eman already had an automated series of emails that get sent out after someone downloads her lead magnet. She also writes consistently every week to her subscribers. A+++ Eman!
IMPROVEMENT: Shifting the audience to be THE go-to newsletter for online course creators who want tips to communicate their offers better will greatly help her convert subscribers to customers. The more specific the email content, the better!

Social media is a giant topic and the advice we’d give varies on the channel, but we primarily focus our efforts on Instagram. Since Eman was on Instagram, we took a look at her feed and found some immediate things she could improve.
WHAT’S GREAT: She’s sharing micro-content to point back to her other articles, e-book, etc and she’s posting consistently.
IMPROVEMENT: Making sure each post delivers value in the app, not just promoting something else. Creating brand consistency would help her posts stand out in people’s feeds and build recognizability.

🔥 HOT TIP 🔥 Especially on Instagram, don’t simply create a post with the title of an article you recently wrote. Pluck out ONE AMAZING NUGGET that could help someone if they saw that post in their feed. Then, write in the caption that they can read more at the full post (#linkinbio).
Think of building an audience like building a (delicious… if that’s possible) salad. The key to constructing a salad you actually want to eat and an audience that actually grows is assembling things in the right order.
⚡️ ACTION STEP FOR YOU ⚡️ Your audience is not going to build itself. Focus less on perfection and more on consistency. Make sure you have 8-10 foundational articles. Then start sending out a helpful weekly email newsletter. THEN, create a consistent promotion schedule on the social media platform that makes the most sense for you and your ideal customer.

When Eman submitted our initial Growing Through It survey she wrote something we hear often from online biz owners. We’re paraphrasing, but it goes something like this:
Raise your hand if you’ve been there? 🙋🏻♀️🙋🏻♂️
Eman’s website had a great foundation before she reached out to us. But after going through the previous four steps, there are now some immediate improvements we could help her make.
Right off the bat, within 30 seconds or less, your website’s home page needs to answer four simple questions your ideal customer is thinking. Yes, we’re going to help you (and Eman) read minds. 👉🔮🧠
The four questions your home page needs to answer right away:

Now, how you go about answering those questions leads us into the second website evaluation exercise!
If you can’t tell, we love metaphors and acronyms around here. APSOSA stands for:
Eman’s current website was doing a good job of answering most of the 4Q’s, but we can lend a hand to make sure the messaging aligns with her new specific audience and really sells her copywriting services as the solution to their problem. Here’s the APSOSA Framework filled out for the new InkHouse home page:

Writing out the “answers” to APSOSA helps with the four mind-reading questions. The next step is to take the APSOSA and 4Q’s answers and fit them into a journey a customer can take on a website’s home page. Things like bold headlines, section headers, callouts, etc, become the perfect places to use APSOSA answers!


✋ HEADS UP ✋ We realize not everyone is a designer or has a solid grasp of web design. If that’s you and you know your website needs work, it’s absolutely worth the investment to pay a designer. Especially if you run an online business, your site needs to be a reflection of the amazing work you do!
As you can see, the new InkHouse homepage feels a lot more inviting. It feels more friendly and moves a visitors eye down the page rather than needing to read long bits of copy. It aligns more with Eman’s super-fun copywriting style and her personality.
We also took some of the work in the 4Q’s and APSOSA to add a big bold headline, section headers, and organize the elements that matter on her home page in an order that leads the potential customer through a journey to hire Eman.
We took her new offerings, put them all in one place, added the simple contact form we mentioned earlier, and grabbed a few helpful social proof items (since those are great on Services/Sales pages).

While design and branding are an important part of the website evaluation process, if you aren’t answering questions your ideal audience is thinking, you’re going to have a beautiful website that does nothing for you.
Our goal for Eman (and for you!) is to feel like her website is now working on her behalf! That the copy, images, calls to action, etc, are setting her up for success in the future.
⚡️ ACTION STEP FOR YOU ⚡️ Go through our 4Q’s Clarity Test and APSOSA Framework for your home page right now! Do you pass the 4Q’s test? Does your home page hit on all aspects of APSOSA?

We made it to the finish line, friends! And while we know this case study touched on a ton of elements of Eman’s business (and hopefully yours), it’s just one piece of the bigger online business puzzle.
👉 Eman still has to deliver on her offering.
👉 She still has to show up for her clients and help them reach the outcomes she’s promising them.
👉 She still has to continue to tweak and test various parts of her marketing and content strategy along the way.
🎉 But she GETS to do all of these things!
Running your own business gives you a ton of freedom but it can also be incredibly overwhelming.
Ready to make a few changes in your business? Go get after it, friend!
If you’re a creative freelancer and struggle to get paying clients, we’ve got a foolproof plan of attack for you in this episode! We also have a fun new project we’re working on, somewhat related to clients and client-work the next few weeks.
👉 UPDATE: Last week we talked about how we weren’t doing a video version of the show but this week Caroline talked Jason into just doing a simpler video version and letting go of some of the production effort. Sooo… we’re still doing a video show, just with less editing. What can we say? We like to wander aimfully around here!
Anyhoo, this conversation is on our experience working with clients, why we eventually stopped working with clients, and a foolproof way creative freelancers can get MORE clients. 👌
We’ve cooked up something new called Building A Squarespace Site from Start to Finish or “BASSSF” (as Jason loves to say). You can follow along weekly as we build a brand and website from scratch then sell the entire thing in a unique way. Should be a fun project for the next few weeks!
Hope you enjoy the episode, our convo, and if you have any tried-and-true tips for getting clients, share them in the comments on YouTube.
We recently created a 100% free, no strings attached Test Drive of our Wandering Aimfully Membership. You can kick the tires and see all the goodies we have to offer, along with a hands-on preview of our newest program Build Without Burnout Academy (a 6-month guided program to help client-based business owners transition to digital products).
You’ll also be able to see inside our “Vault,” which contains 30+ courses and workshops to help you grow your business or make big changes in your life. Give the WAIM Test Drive a shot and don’t hesitate to reach out and set up a quick 1-on-1 call with us!
Joining Wandering Aimfully is the best way to help support us on our journey AND help yourself grow your business (or start a business) with intention and on your own terms.
Websites, like bed sheets, should be changed and cleaned way more often than they usually are. “Oh, I’ll get around to changing that next week,” or “It’s on my to-do list, it’s just a low priority item.”
Does that sound familiar to you?
Hopefully more familiar as it relates to your website than your bed sheets…
For years I’ve invested in my “online profile.” No, not my Match or Plenty Of Fish profile. I mean the thing online that most accurately sums up everything I do—my website.
When you’re just getting started with an online business you change directions faster than your website can keep up. Best-selling author James Altucher says we’re a completely new person every six months. I agree with that. Maybe it’s 10 months or 12 months for you? No matter the time-frame, we’re growing and changing faster than we realize.
I wasn’t ashamed of my previous website, per se, but something just felt a bit off. My website didn’t feel like it fit the latest iteration of my online profile. It also didn’t feel like it was serving my most recent business goals.
As I embarked on the journey to redesign my previous virtual home (JasonDoesStuff) I came to two realizations fo why I was feeling website shame: My website had too much fluff and wayyyy too many calls-to-action.
On a previous iteration of JasonDoesStuff.com I was trying to show a prospective user all of these things… on just the homepage of my website:
That’s a total of seven calls-to-action. Not only is it too many, I’d also lost excitement for more than half of them.
I boiled it down to these three things (for my homepage):
Everything else became ancillary. Everything else was a lower priority. Every other call-to-action would live on a different page of my website.
Early on in my career as a graphic designer I learned about this “Rule of 3.” Study after study showed that three pieces of information were the optimal amount for someone to understand and make a decision with.
In the case of my impending homepage redesign, my belief was that if I nailed the three* things I wanted to focus on, people would search out any remaining stuff on their own.
Practical assignment time! What are the three things you want people to focus on when they visit the homepage of your website? Force yourself to only pick three! Write them down right now and then continue reading…
*I will fully admit that I’ve gone on to have four calls-to-action on the homepage of JasonDoesStuff, but it’s only because I had a short film made about my entrepreneurial journey and it deserved to join the center stage!
If it is, and you have zero website shame, then you can move on from this article.
However, if your website isn’t getting you more email subscribers or helping you sell your products/services, it’s time for a change.
I have a friend whose name I won’t actually reveal, but we’ll call him Roger Bentlingsworth (distant cousin of Benedict Cumberbatch… obviously).
Roger has had the same website for the past three years. His website has had a couple subtle changes (a different image on the homepage or adding new blog post links), but for the most part his website has gone unchanged. Roger on the other hand, has completely changed his focus in business. Roger and his website are way out of alignment.
I had a call with Roger and asked him what he wanted his website to be doing do for him.
His answer was, “to get more people to buy my online course.”
To which I replied, “Okay, how many courses has your website helped you sell in the past year?”
His answer: “Maybe four.”
Roger and I then looked at the homepage of his website and came to a stunning conclusion: Roger had 12 calls-to-action on the homepage of his website – 12!
Can you guess how many of those were related to selling his online course?
If you guessed ONE, you were correct. Just one. And the call-to-action was buried next to other links, images, and buttons.
So what happened next?
Roger admitted he was ashamed of how his website hadn’t changed with his business goals. He was expecting his website visitors to comb through his website and magically know that buying his course was the most important thing they could do.
We all want higher conversions. We all want our website to generate more revenue. But many of us are not willing to make the necessary (and sometimes drastic) changes. Why? Sunk cost bias. We’ve spent time and money on our website already, why should we have to change it? Sunk cost is a real a-hole.
Here’s what Roger and I decided his three new calls-to-action would be on his homepage:
Roger agreed to let go of the sunk cost bias toward his existing (read: outdated) website design. And the great thing about making the decision to let go of sunk cost? He got immediate motivation to make changes!
It took only two weeks for Roger to redesign his homepage. He didn’t redesign his entire website. He didn’t comb through every page. He just put his three new calls-to-action front and center on the most important page of his website. And after publishing that redesign? Roger saw an immediate spike in email conversions (over 50%!) Exactly one month after the redesigned homepage went live he had four new sales of his online course (remember, he had only four sales in the previous YEAR).
These are the keys to making successful improvements to your website (and business!): admitting your website shame; figuring out your three important calls-to-action; and ignoring sunk cost bias.
If your website is not meeting your expectations, it needs to be changed. That doesn’t mean you have to flip it completely upside down and do something crazy, but it does mean that you need to do more than just switch up a few photos or change a color here or there.
Is it currently doing those things? If it’s not, then you know it’s time for change. And if you’re being really honest with yourself and you have website shame, then all the more reason to embrace some big changes.
My good friend Paul Jarvis put it well: “The fewer the complications, the more likely you’ll see a better outcome.”
That simple phrase inspired me to redesign my previous website. It’s also a phrase I come back to when I need to checkin on my various businesses and the goals associated with them.
Are you ready to remove complications, make changes, and start seeing results?
Even though I taught myself how to use the program, after a couple years of near-daily use, I feel pretty comfortable with it. But, it occurred to me the other day that there is still SO much that I don’t know about Photoshop.
I can always do whatever I need to do with the foundation of skills I have, but every once in a while I take a look at the various tools and options that I don’t use on a regular basis and think to myself: What if there’s some awesome tool out there I’m missing out on?
So I recently went on a mission to expand my design horizons.
And while I’m a big fan of learning new things, I have to admit, these days it’s hard to find the time to sit down and watch endless Photoshop tutorials (plus, let’s be honest, most of them are boring! My coffee-induced ADD can’t handle it!)
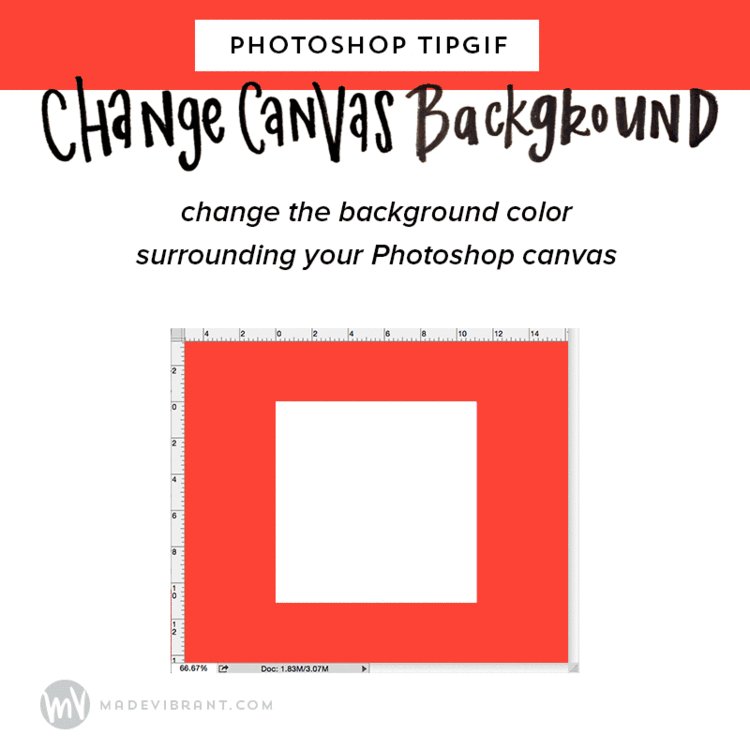
Side note: “TipGIF” isn’t technically a thing (I made up the term.) BUT I think tips are most helpful when you can see them in action, so I looked up how to make GIFs in Photoshop, and behold, the TipGIF was born. Maybe it‘ll catch on?
Another side note: I use Adobe Photoshop CC on a Mac (though I’ve included PC alternatives as well.)


This is especially helpful when creating graphics with hand-lettering because you can remove the white background of your paper to isolate your hand-drawn element.
**You can also set layers with white backgrounds to Blending mode “Multiply” and their white backgrounds will become transparent, allowing you to place the layer on top of whatever you need!**

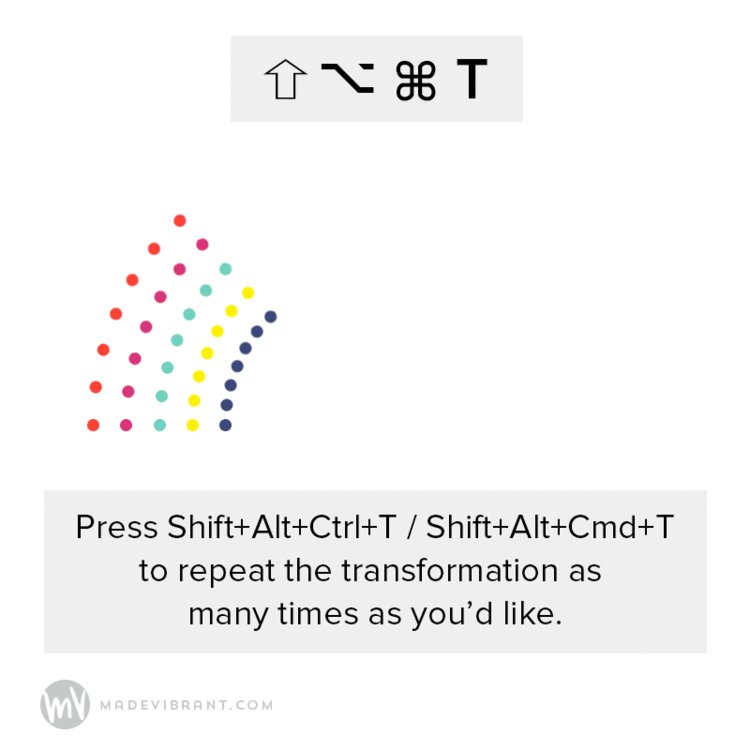
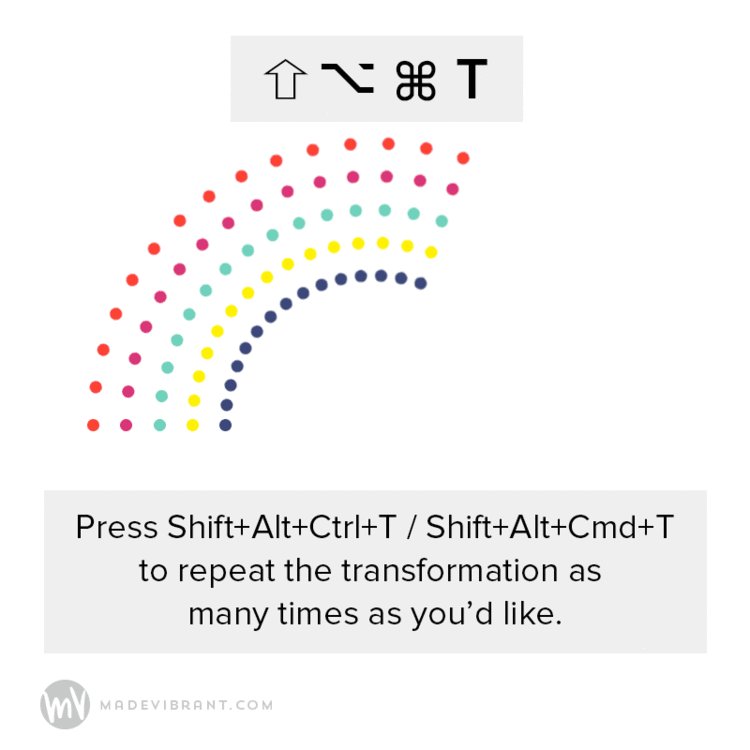
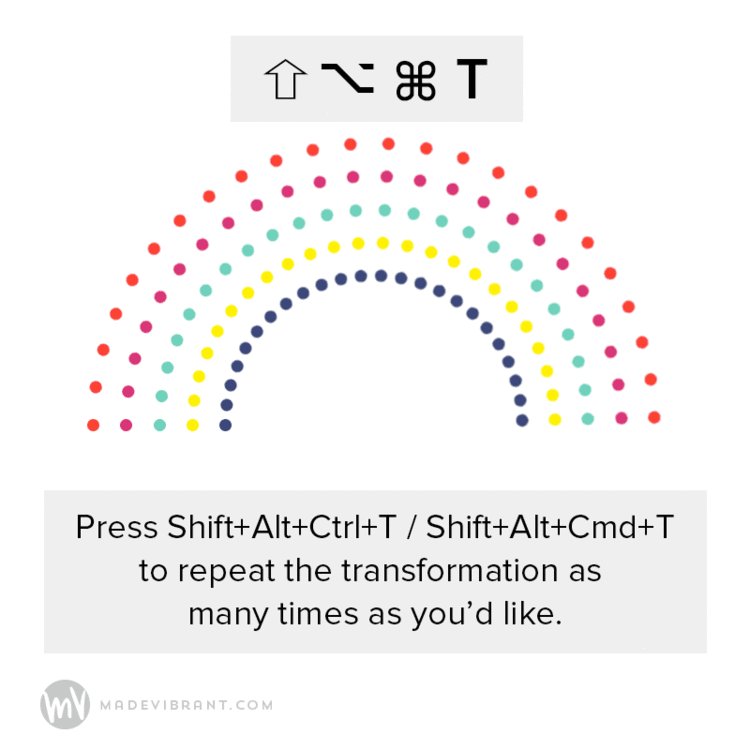
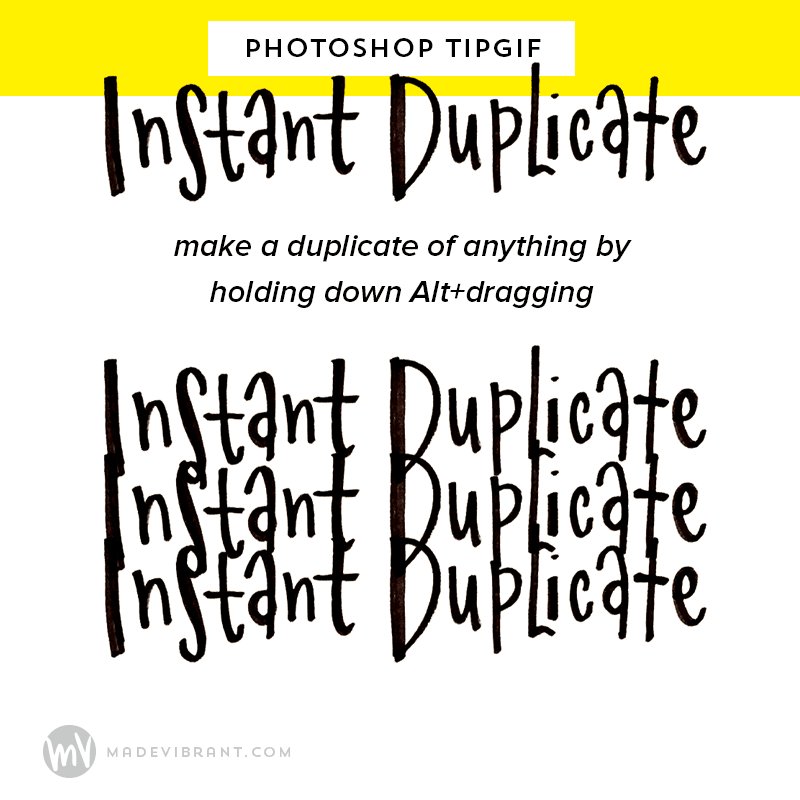
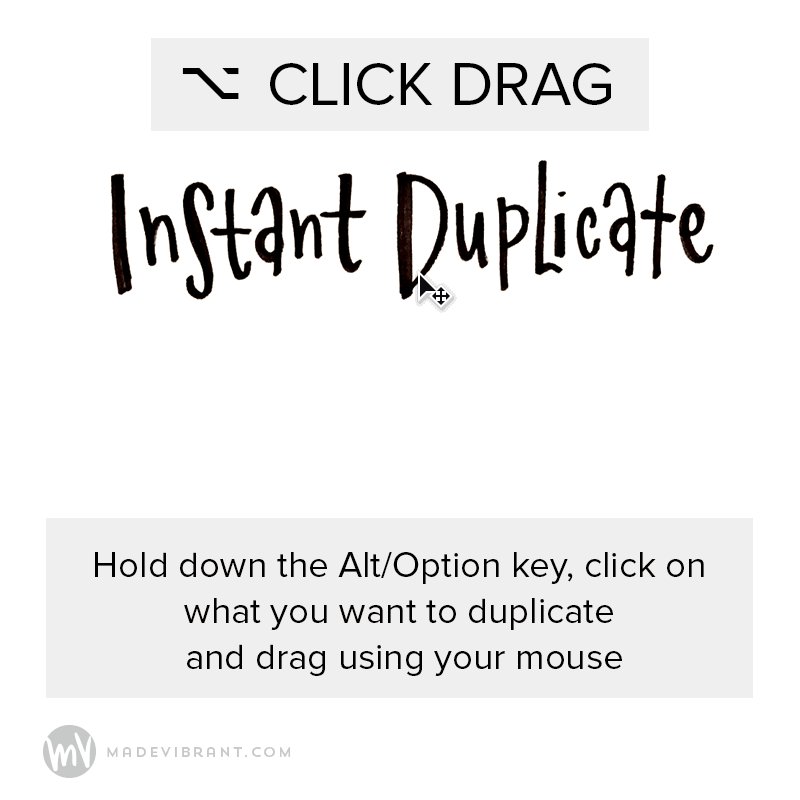
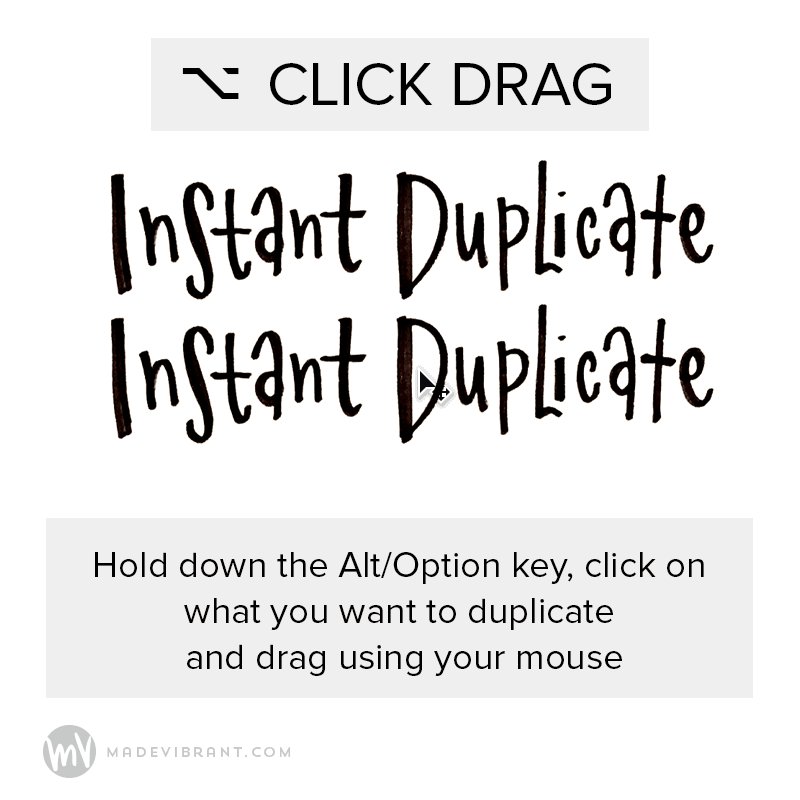
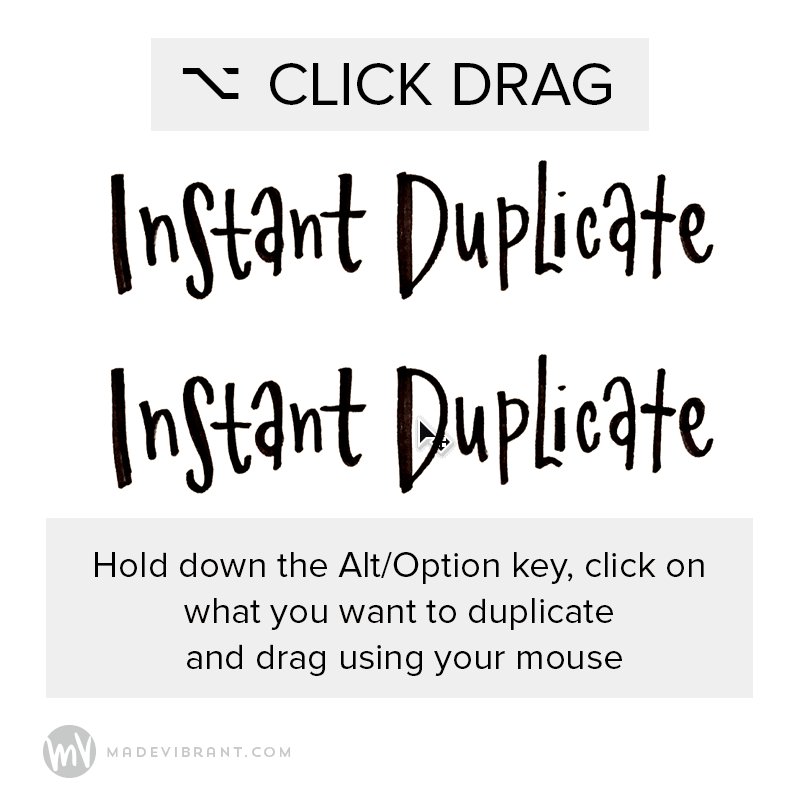
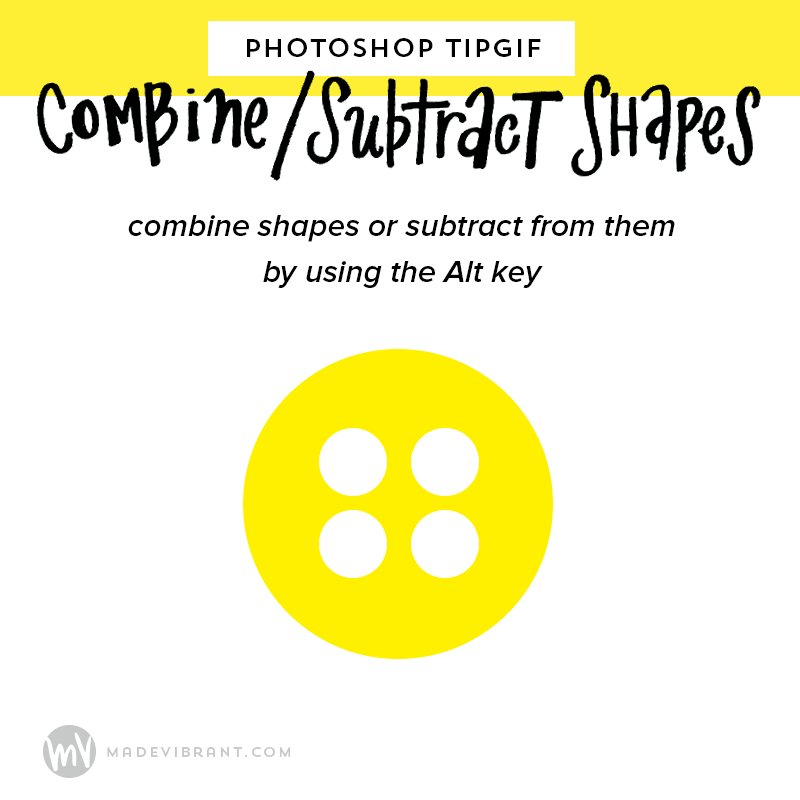
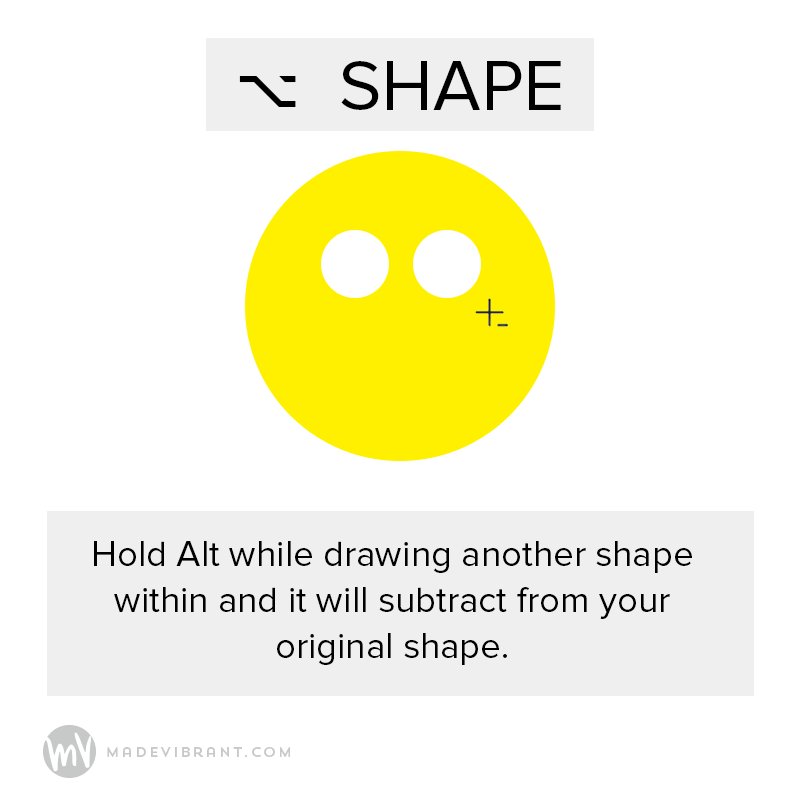
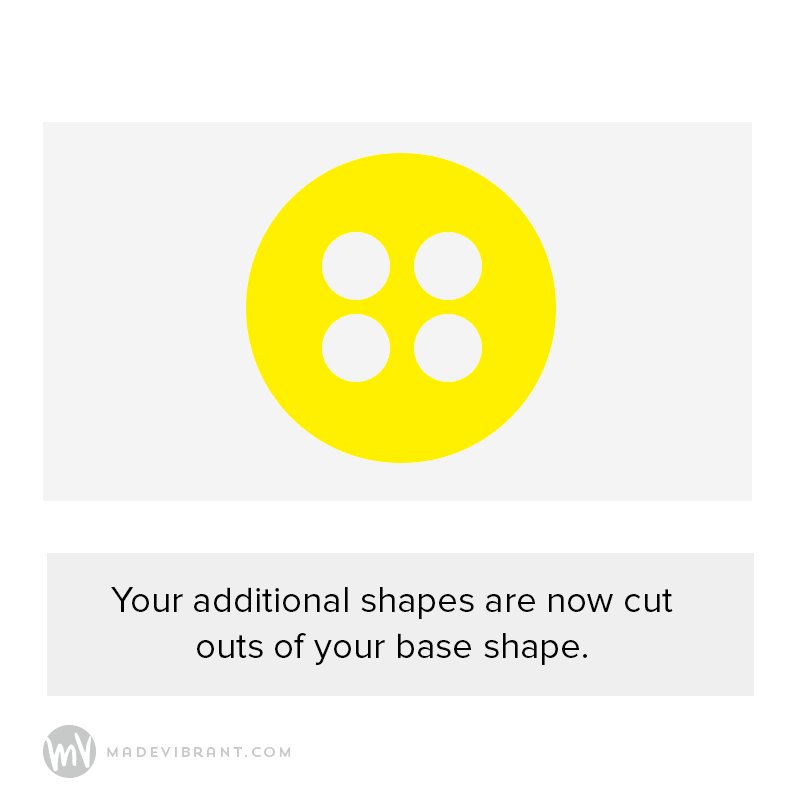
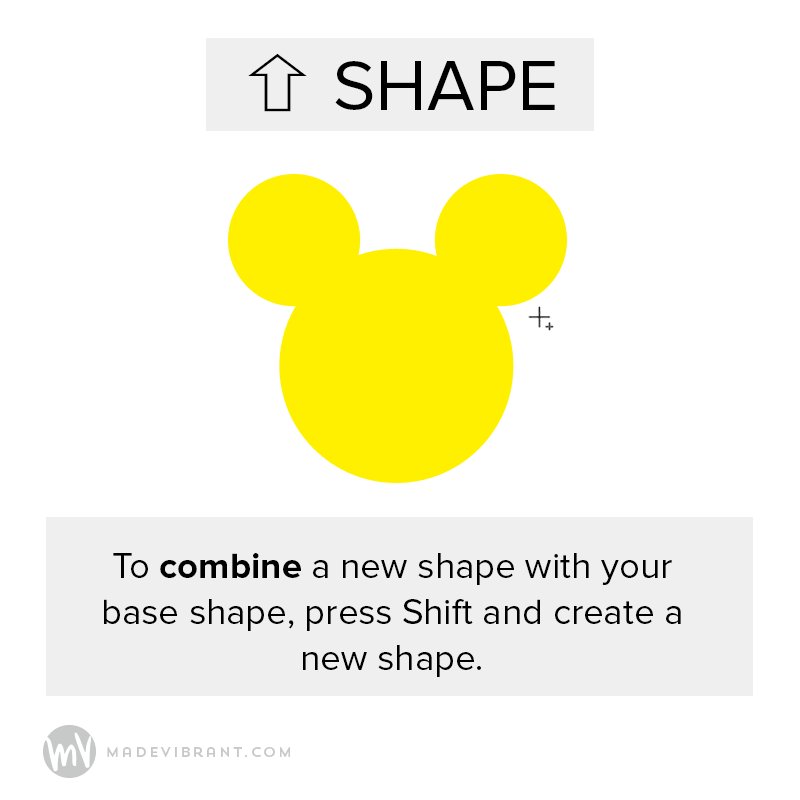
I first learned about this little tip in an Intro to Illustrator class at Alt Summit back in 2012, but it was one of those simple ones that changed EVERYTHING for me. By holding down Alt, then clicking and dragging, you can duplicate shapes, layers, images, even layer styles!

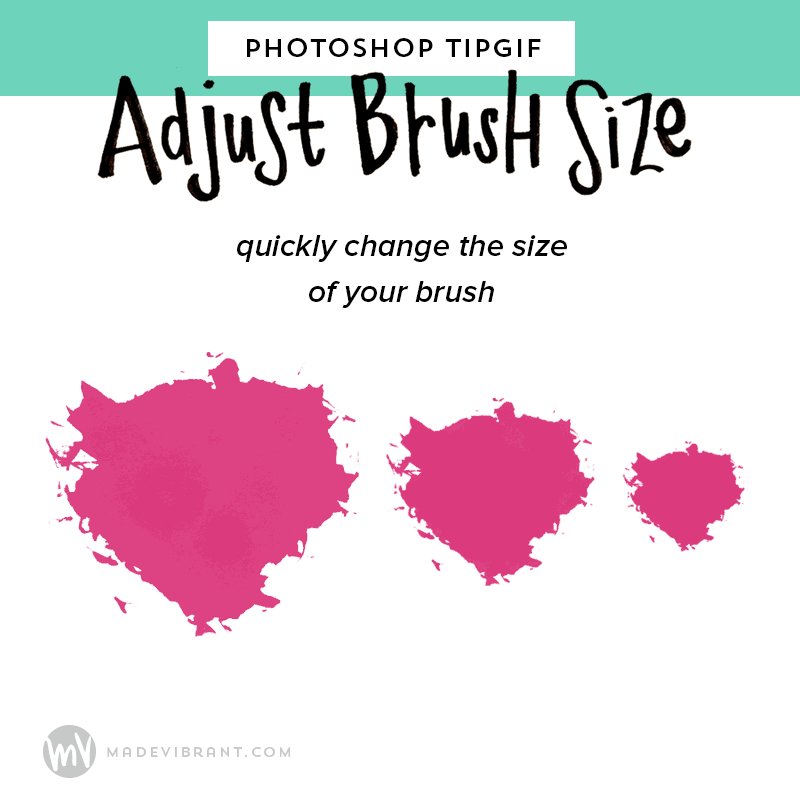
Just a handy little keystroke here, but to adjust the size of your brush, simply press the left or right brackets!

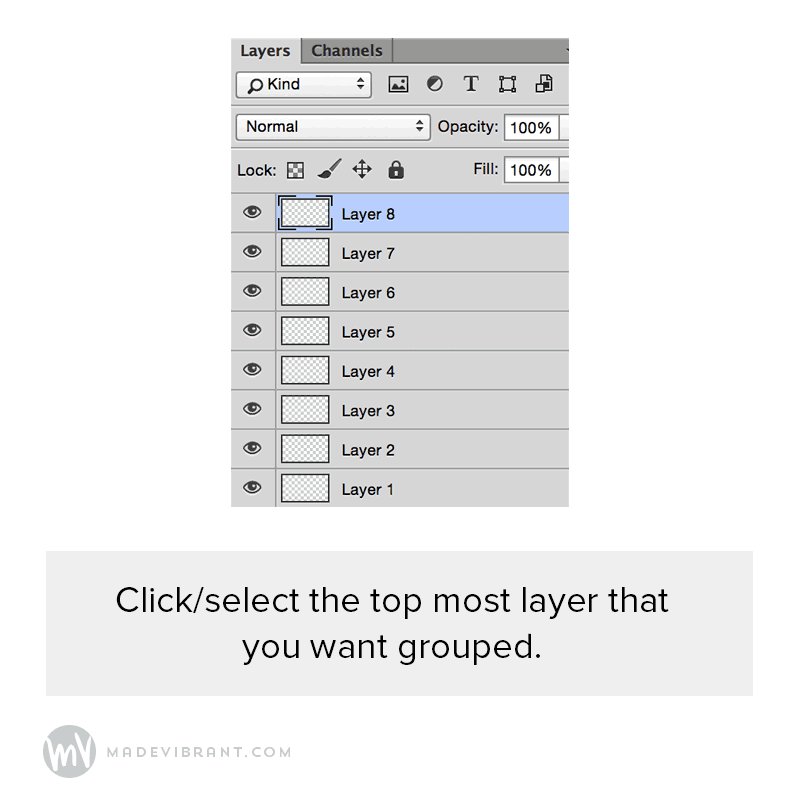
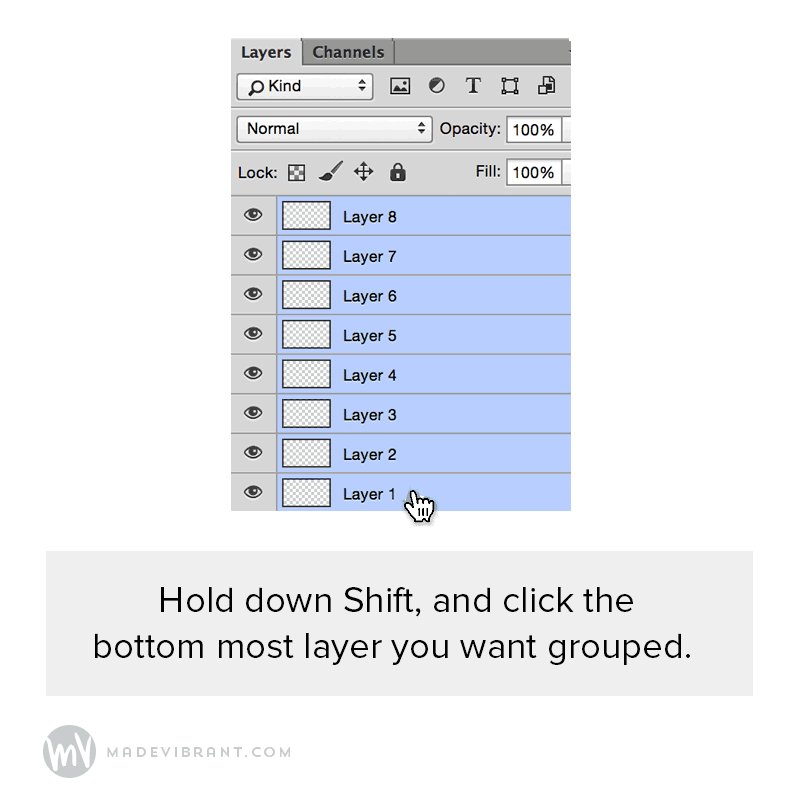
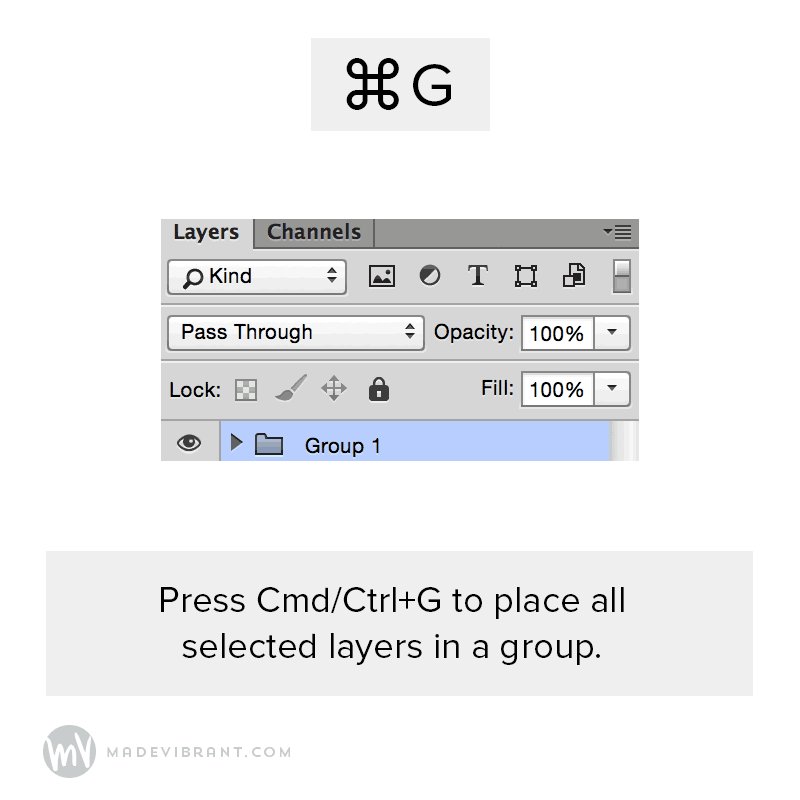
Grouping layers can be especially helpful if you need to quickly hide/unhide certain layers or apply a layer style to a group. To easily place multiple layers in a group:

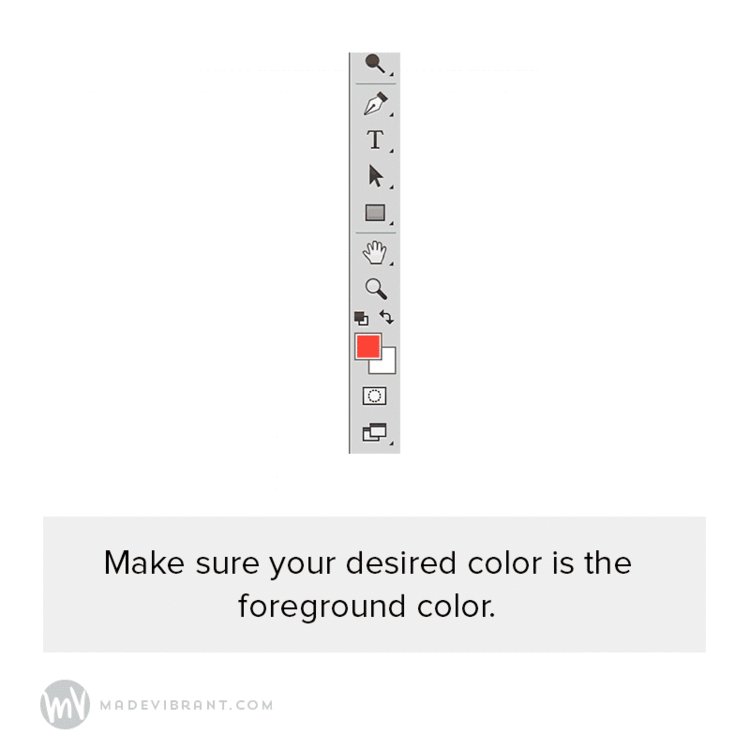
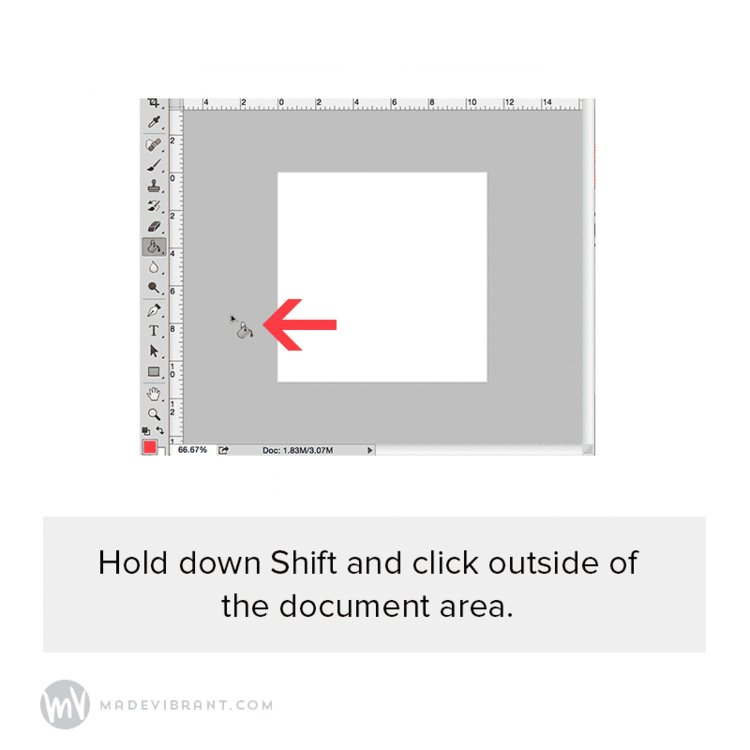
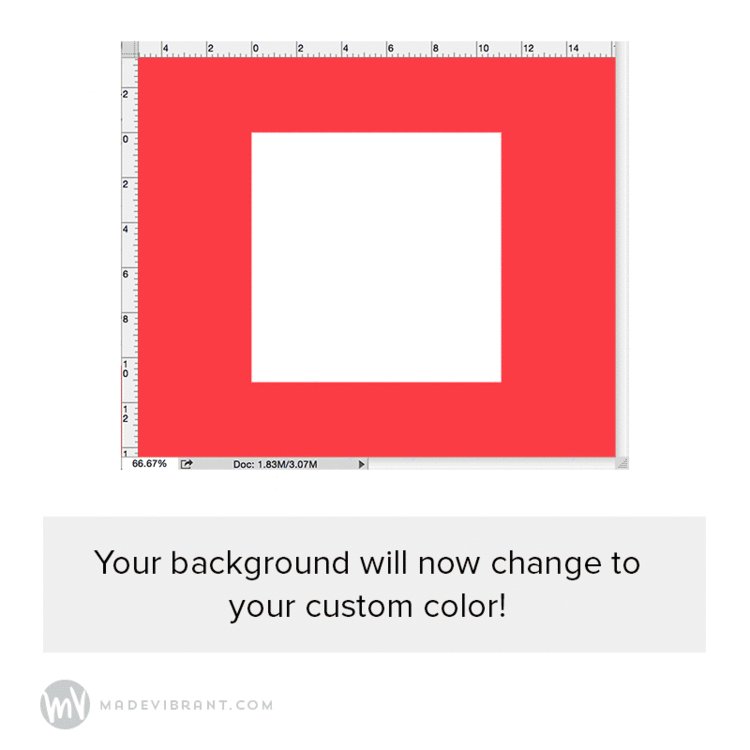
Depending on your Photoshop settings, the background color behind your canvas area is probably some version of gray. However, if you want to see how your photos/graphics look on a white background or black background (or you just want to jazz up your workspace with some bright colors) you can use this shortcut to customization.
(If you want to undo this action, right-click outside the document area and select one of the default gray options.)

I use this trick a lot when I put together mood boards. By creating your grid of rectangles in your mood board, you can then drop your images on top, Alt+click and keep your nice crisp gutters between your images!


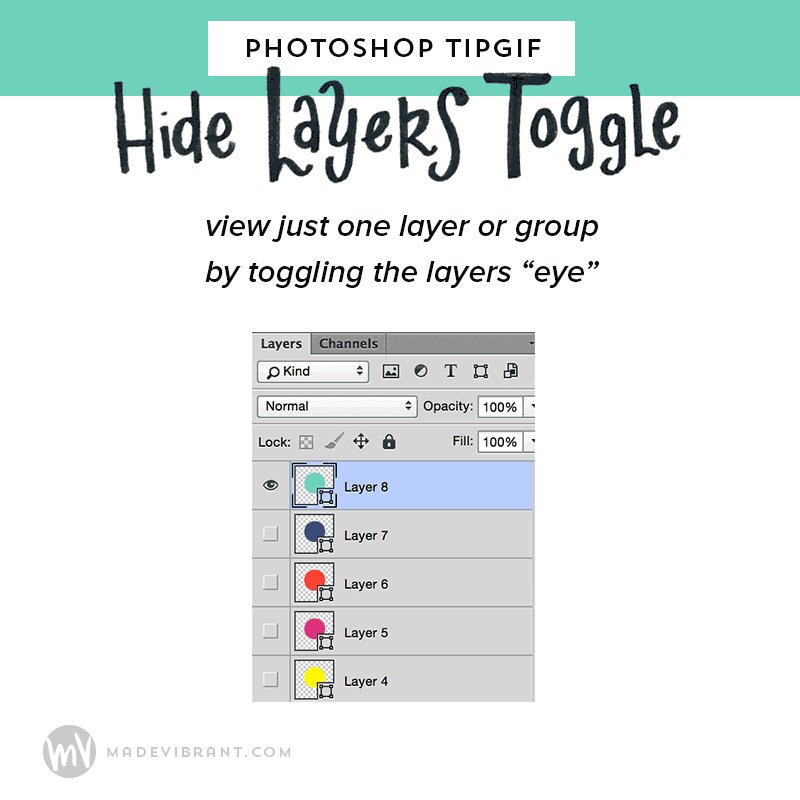
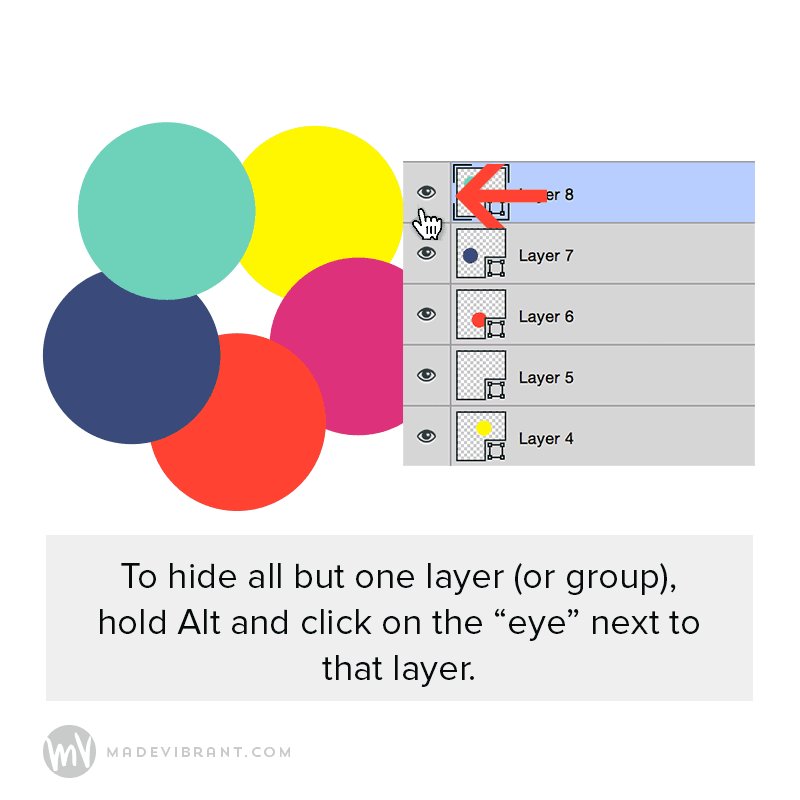
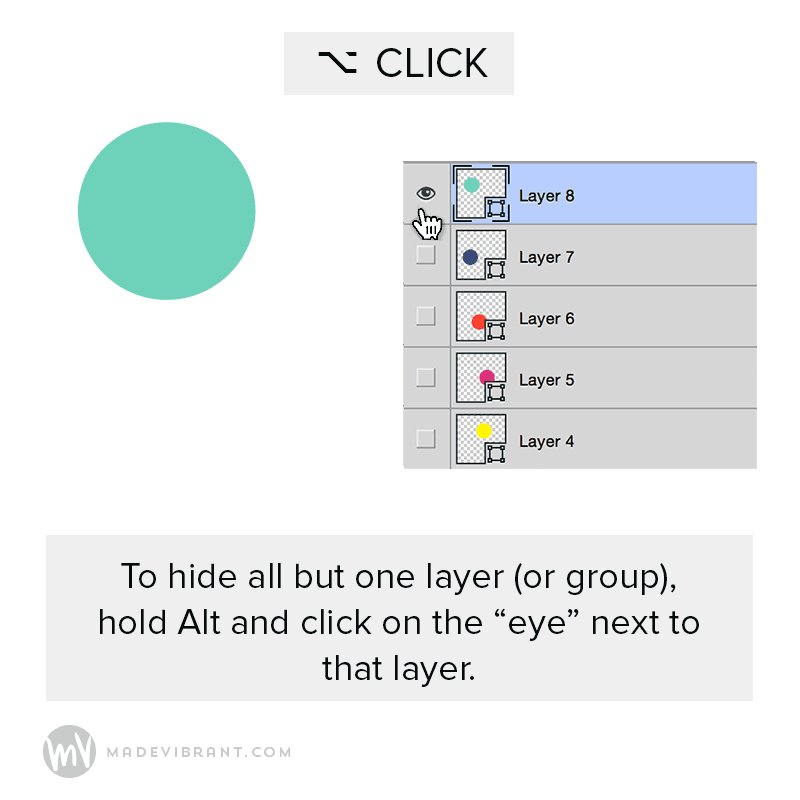
I’m sure you know you can hide the visibility of layers by clicking on the “eye” in the Layers palette, but did you know that you can Alt+click the eye icon to hide all other layers except that one? And to reverse it, simply Alt+click the layer again.

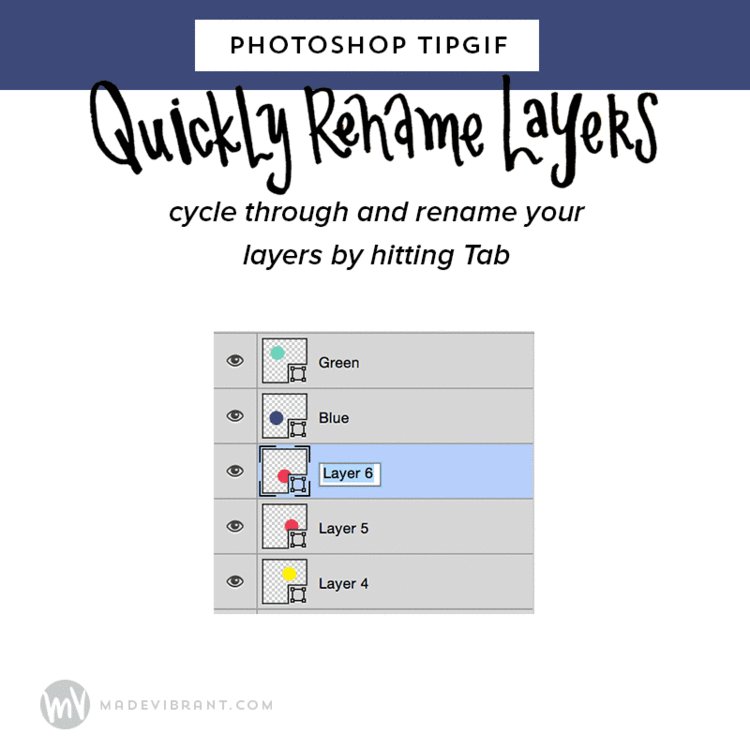
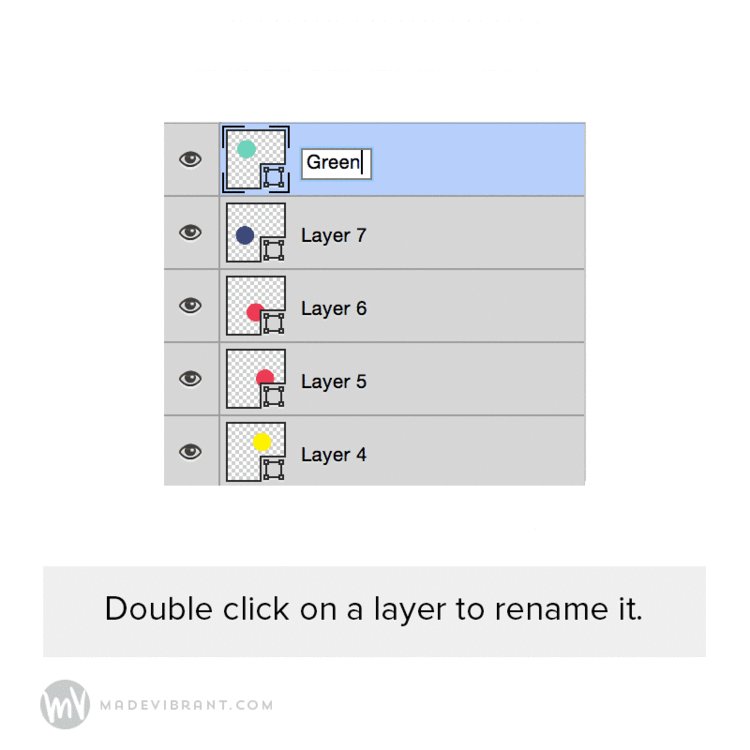
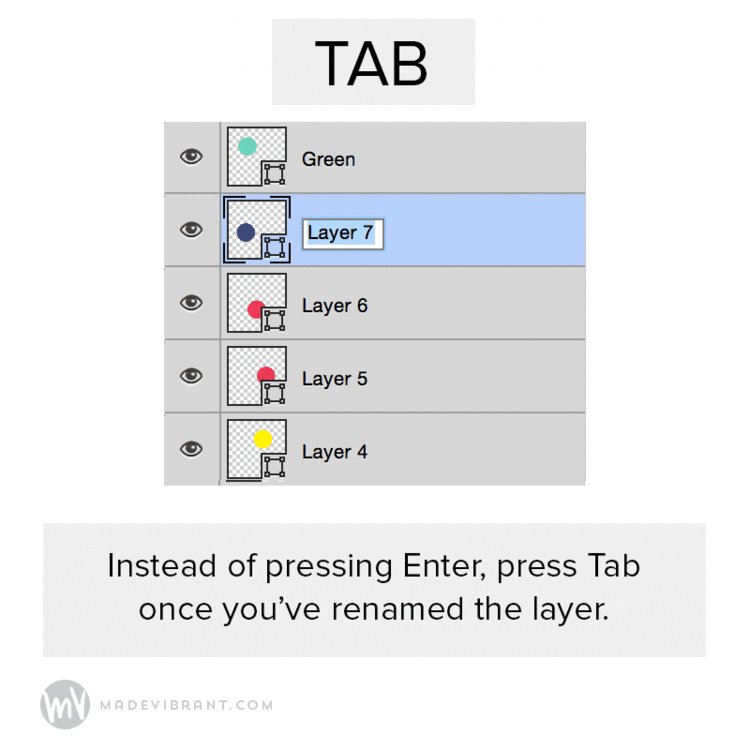
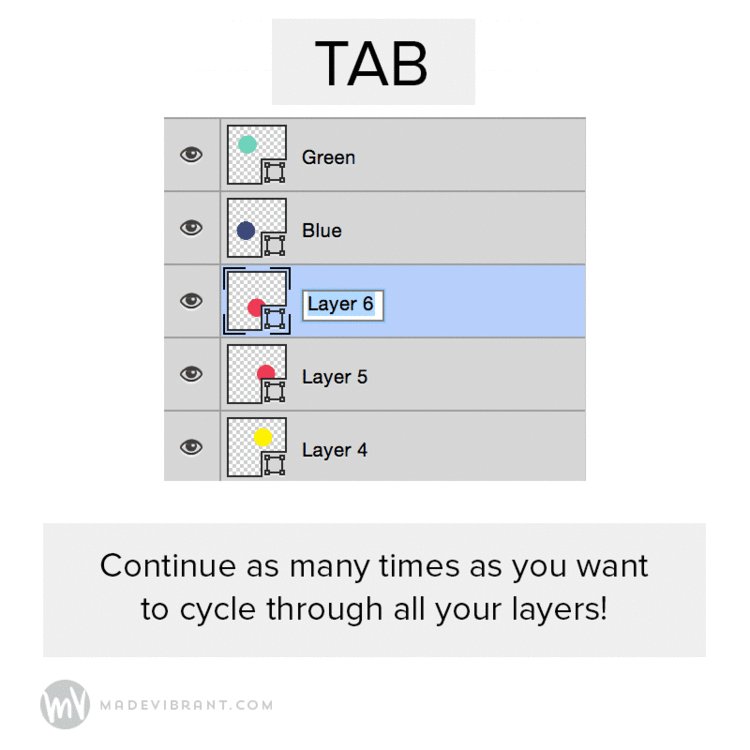
Naming layers properly can be a HUGE help when you’re dealing with complex files. Cycle through and properly name your files by:
I hope you found these little tricks helpful!
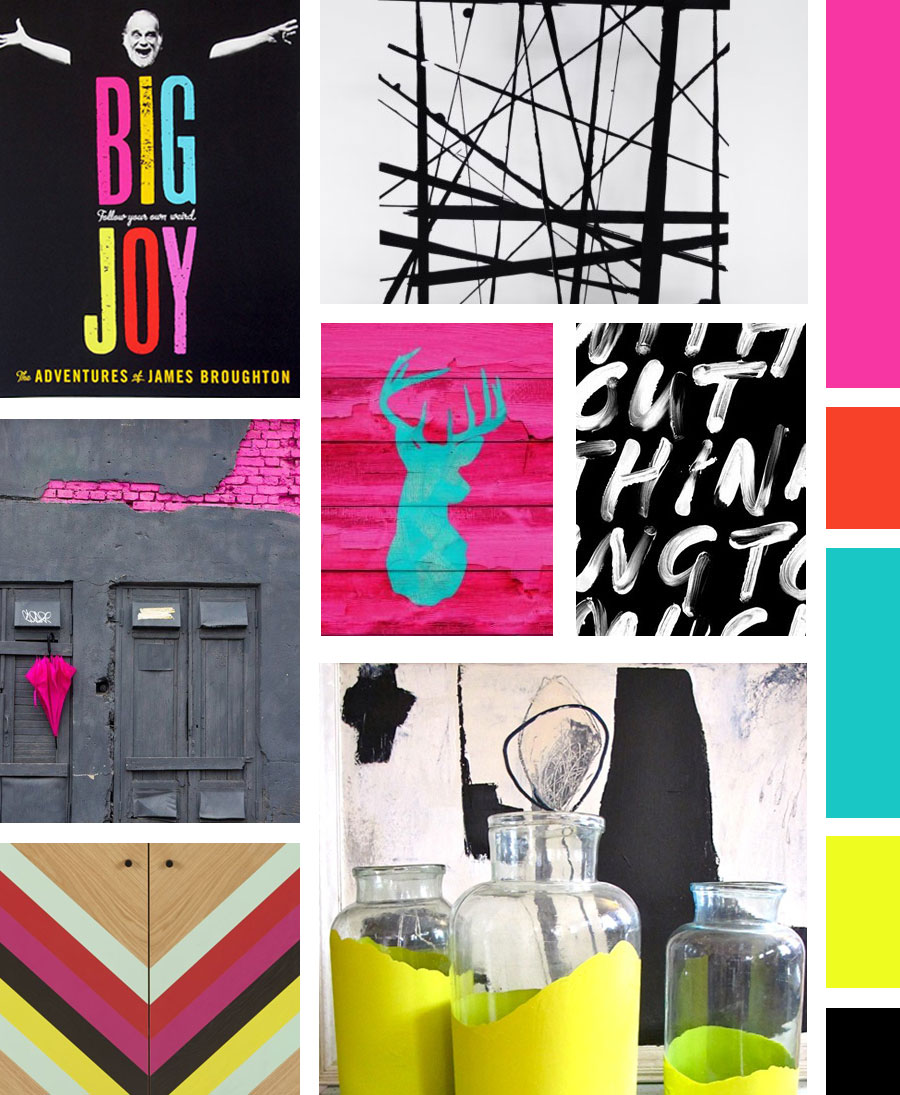
My style tends to bend toward this look a bit anyway – the high contrast, bright colors, graphic elements – so it’s no surprise to you guys that this week I selfishly chose these words from the word bank.
One subtlety that’s worth pointing out is that word “urban.” Urban might mean different things to different people, but when I picture that word I think of an old downtown concrete-scape. I think of exposed brick and plastered walls. Basically to me it means texture. That’s why I love the pink brick photo, the abstract art piece behind the neon dipped vases, and the wood that the stag head is on. If you swapped out “urban” with “clean” in this case, it would have been a very different board because I would have steered clear of those imperfect and textured pieces.

Big Joy / Abstract Art / Teal Deer / B&W Lettering / Exposed Brick / Stella Cabinet / Dipped Vases
While I know the neon trend has kind of run its course, to me this isn’t quite that. It’s a really fine line between neon and graphic brights, but hopefully this treads that line. Anyway, I’ll definitely be keeping this one in my back pocket. Hope you guys enjoy!
If any of you have been following along from the beginning, you know I have a tendency to be a tad bit long-winded. I can’t help it – I love words! I adore how one word can carry with it SO much below the surface! Moods, perceived meanings, connotations… words are so much more than, well, words.
Anyway, that’s probably why I love coming up with these brand tone words. I use these 3-5 words in combination with one another to guide the look and feel of the entire brand I’m creating, and I choose them very, very carefully. I also find it challenging in the best way because it’s not the words individually that help form the final vision; it’s their collective feeling. For example… “vintage” might immediately bring to my mind one image (an eclectic attic of sepia-toned artifacts?), but balance “vintage” with “simple” and it changes that image (scratch the cluttered attic; I’m thinking a plain red hat box with a pair of white gloves resting on top). Once more, throw together “vintage,” “simple,” AND “youthful” and now I’m envisioning something completely different (a solid-colored bright orange tin lunchbox.) Kind of a fun game, right?
I have some branding projects in the works that will have mood boards for me to share, but until then I thought it might be fun to choose three random tone words and share a quick mood board inspired by the collective group of those words. I’ll consider it practice, and if there are any aspiring designers out there, hopefully these posts will serve to expand your visual vocab.
Below is a copy of my “Visual Vocabulary Word Bank” that I give to my clients when they fill out their Brand Exploration Questionnaire. I’ve found that simply asking someone to come up with their own tone words returns a lot of ”modern, clean, and professional” which is fine, but it doesn’t really offer up a specific direction for me to take things. I think going through each word and then selecting 3-5 helps them determine what they do and don’t connect with and what is important to them aesthetically.

(I’m constantly looking for new additions to the list so if you think I left any out, please leave them in the comments!!)
Today’s three random words are: Fresh, adventurous, and feminine. (Quite fitting for the beginning of a new year, if you ask me.)
To give you some insight on my process, this exercise is a mini-version of what I do for my clients. A lot of times I start out with a gut reaction in my mind (I realize that phrase doesn’t make a TON of sense but I think my creative friends will get what I mean) and I sort of meditate on these words as I scour my libraries of saved images. Then, as I go through, I pull out anything that feels like it speaks to my three words and my initial vision. From there I can start to see a pattern emerge, and my original vision starts to evolve and become much clearer and more defined. That’s when I really narrow down the direction, pick the images that are most representative of that direction, pull together a corresponding color palette, and voila – a mood board is born!

Succulent / Do What You Love / Wildflowers / Follow Your Gut / Ashley Goldberg Abstract / Mountains / Thrive In Truth
In this board specifically you can see what I mean when I say it’s the combination of the words that informs the mood. “Fresh” by itself might have directed me to some brighter hues, but when combined with “adventurous” and “feminine” the palette becomes softer and a bit more earthy for me. The teal and green speak to feminine botanicals and majestic waves. The pink and peach could be fresh wildflowers or the colors of a sunset after a long day’s adventure. So there ya have it – my interpretation of fresh, feminine and adventurous!
Let me know if this is something you might enjoy seeing here on the blog, or if you would interpret the brand tone words differently!
