by
Caroline Zook
We’ll be creating a fictional brand (complete with a logo and custom brand elements) and then selling the entire thing in a fun way.
We love branding, design, building Squarespace websites, sharing our processes, documenting the journey, making money in unique ways, and THIS experiment is bringing all of those elements together!
What started as a simple comment I made to Jason (“I think I want to get back into doing some design work”) has turned into the in-depth post you are currently reading. Jason and I knew we didn’t want to actually take on a client and deal with the back-and-forth nature of that relationship, as we did that for years and it’s not what we’re focusing on now. So instead, we asked ourselves, how could we get creative with this idea and do something different with brand and website design?
Watch the introduction video Jason and I recorded about what we’re calling Building A Squarespace Site from Start to Finish (or BASSSF, as Jason loooves to say):
What can you expect from Building A Squarespace Site from Start to Finish (BASSSF)?
In the next couple sections of this post, you’ll get to watch me break down every step as IF I were working with a client. I’ll be walking you through the processes I’ve honed over the years, which include:
BRANDING: Doing the initial branding exploration (a mood board and tone words)
BRANDING: Creating the brand assets themselves (colors, logo, and graphic elements)
SQUARESPACE SITE: Setting up the Squarespace site (initial setup and style page)
SQUARESPACE SITE: Building the layout of each Squarespace page and completing the branded design of the site (home, about, services, product, etc)
CUSTOMIZATION: * All the ways someone could customize the brand and Squarespace site to fit their needs!

Once the brand and Squarespace site are completed, you’ll be able to buy them in a unique way!
We love doing things differently around Wandering Aimfully. We believe thinking outside the proverbial box can not only help you stand out but it can help you generate revenue. Well, we’re putting that belief to the test with this project.
At the end of this post, ONE person (or company) will be able to purchase the completed brand and Squarespace site. But, we aren’t just slapping a price tag on things, we have something fun up our sleeves.
If you enjoy projects like this, jump our email list so you don’t miss when we announce the next one:

Creating The Brand from Scratch: Mood Board, Logo, Colors, and Brand Elements
Hello friends and welcome to the Week One update of BASSSF! 👋 If you were wondering, yes, Jason is constantly saying “BASSSSSSFahhh” around the house (not just in these videos).
Starting with color palette inspiration to create a mood board
As you’ll see in the mood board video below, I deviated from my normal branding process just a bit by starting with color palette inspiration and building out the mood board from that starting point.
If I was working with a client to build this brand, I would go through the steps that I layout inside Better Branding Course (our in-depth branding course included in our Wandering Aimfully membership #shamelessplug) to uncover the client’s Brand Story. This would include things like:
Identifying their ideal client/customer,
defining their brand mission,
and ultimately arriving at five brand tone words that would connect their unique brand personality to their ideal customer.
However, since I didn’t really have a business or person to inform my tone words, I was left to my own devices to come up with my own. Rather than pull five random words out of thin air, I let creative inspiration guide me to a color palette I thought was interesting and I assembled my tone words as I found each of my mood board images.
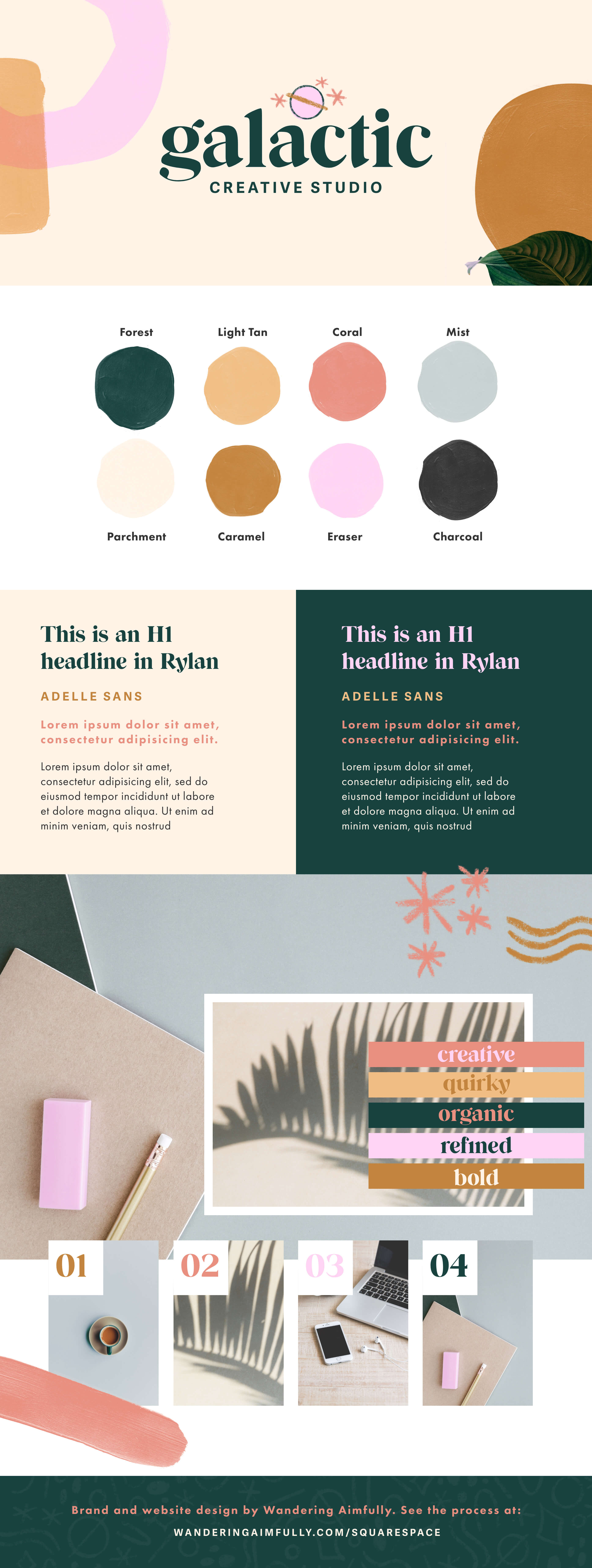
What began as a simple four-swatch color palette, evolved into a mood board that I felt represented these five tone words: creative, organic, quirky, bold, and refined.

Why even build a mood board in the first place?
I know this project is supposed to focus on building a Squarespace website, but in my experience designing something just to “look good” isn’t fulfilling or challenging. In order to end up with a site that I felt could translate to a real business out there, I needed to know what “brand” my final website would be promoting.
Even if you’re a business with an existing brand you’re happy with, I recommend putting together a new mood board if you’re planning on refreshing your website. You may just find new details and design inspiration that elevates your final site that much more.
Once I had my mood board finalized, it was time to turn that into a brand that would inform the design of my website.
Many of our members inside Wandering Aimfully and those of you who read our content primarily fall into the category of “freelancer looking to also sell digital products.” I knew I wanted my final site to be able to serve an ultimate business owner who would need a way to both promote their services AND their products. So, I decided my placeholder brand is a “creative studio” who offers marketing consulting packages and an online marketing course. This, of course, could easily be swapped out for any kind of freelancer. A copywriter who offers writing services and a copywriting course, or a designer who offers design services and a design course. You get the idea.
Once I had that general avatar in mind, it was time to build a logo, choose my typography styles, and come up with some additional graphic elements that would make this feel like a well-rounded brand.
For those of you who aren’t full-time designers, making the leap from a mood board of random images to suddenly picking out fonts and designing a logo is daunting. That’s why in this video I walk you through a process I go over extensively inside Better Branding Course called “building your visual vocabulary.”
What does it mean to build a visual vocabulary?
Building a visual vocabulary simply means accumulating an understanding of how certain visual details translate to an emotion, tone, or feeling.
Why does a dark indigo watercolor painting evoke a sense of moodiness? Why does a skinny serif font feel traditional and delicate while a thick sans-serif font feels bold and modern? These are the connections you want to pay attention to and use them to build a rolodex of design decisions.
This will make it much easier to turn your mood board and tone words into a brand identity design (logo, color palette, typography, graphic elements, etc.)
In the Brand Styles video (below), you’ll see me speak to each of the tone words and what visual details in my mood board connect to those tone words. Then, you’ll see me take that detective work and turn it into a list of graphic elements or “building blocks” to formulate my brand.
You’ll see my tricks for testing out custom fonts and graphics before you buy them, and you’ll see me experiment with creating my own graphic elements based on the inspiration found in my mood board.
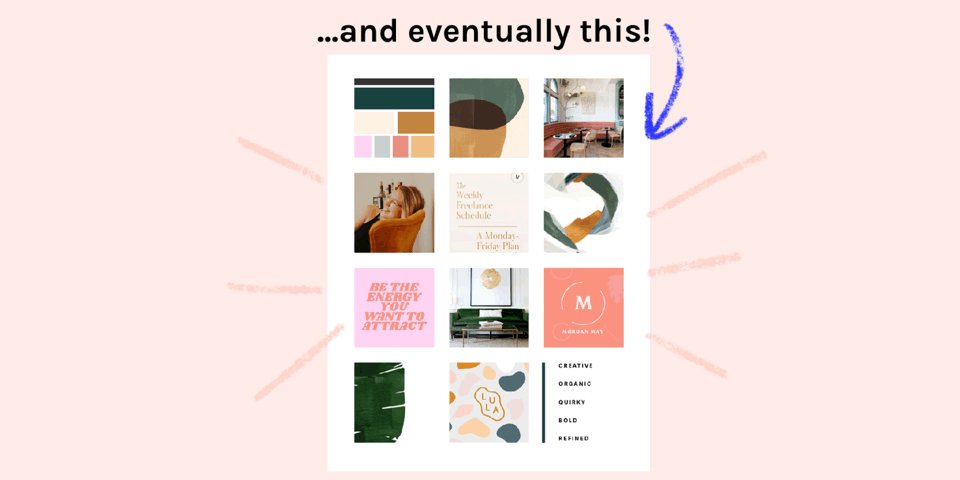
Without further ado, here’s the finished fictional brand: ✨ Galactic Creative Studio 🛸
Here’s a look at the final brand board. Now that we have this completed, we’re ready to START the Squarespace website build next week!


Building A Squarespace Site: Initial Setup, Adding The Brand, Designing The Pages
Alright, we are back with another exciting installment of BASSSSF! Who’s ready to actually jump into Squarespace?!
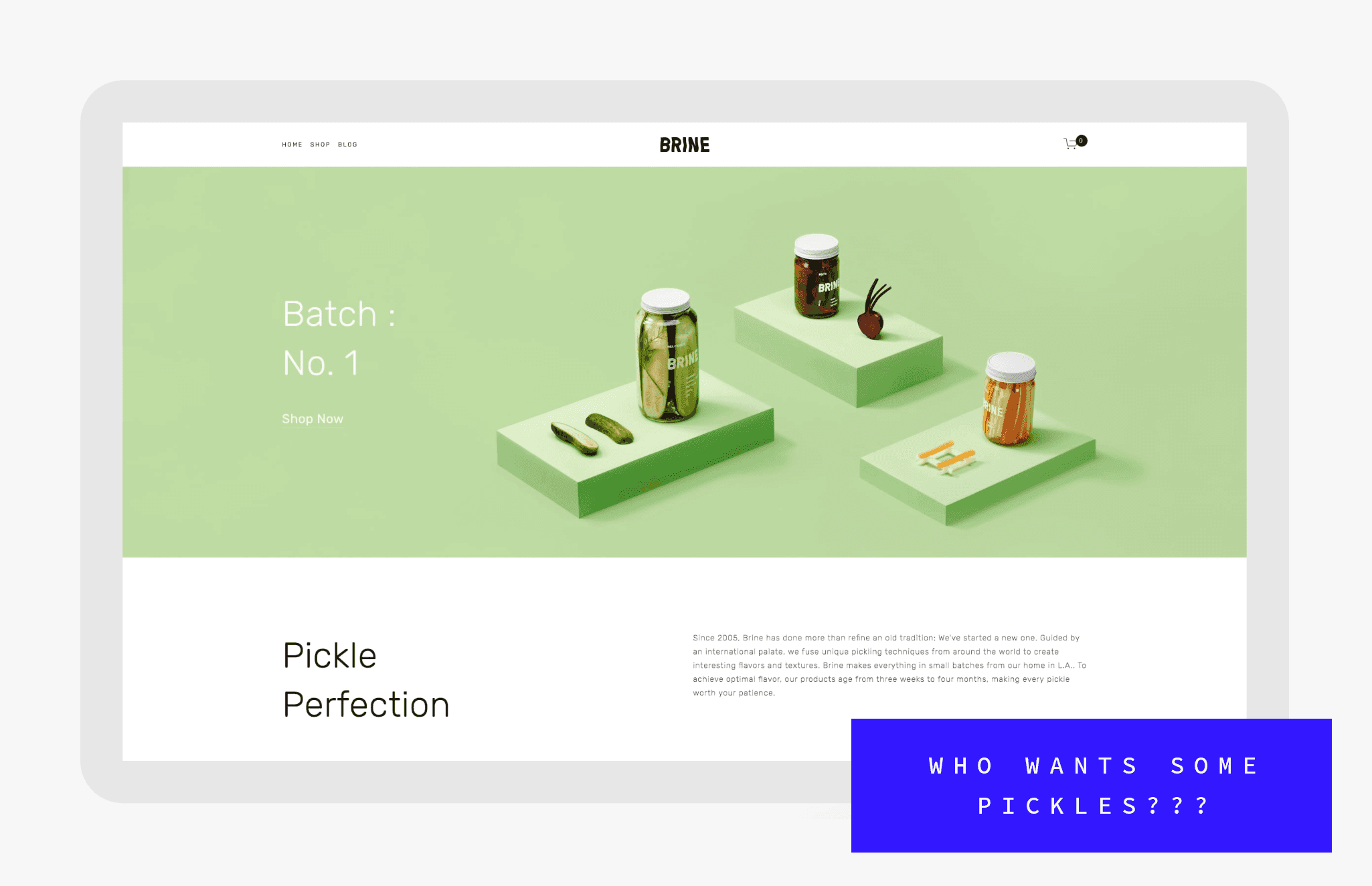
Now that we have solidified the brand, it’s time to bring that brand to life by creating a unique and custom website design. The first step in the process for me is to pick a Squarespace template and set up the basic pages in the site. Lately, I’ve been using the Brine Squarespace template because it has all the features and flexibility any small business could need and plenty of design options to choose from.

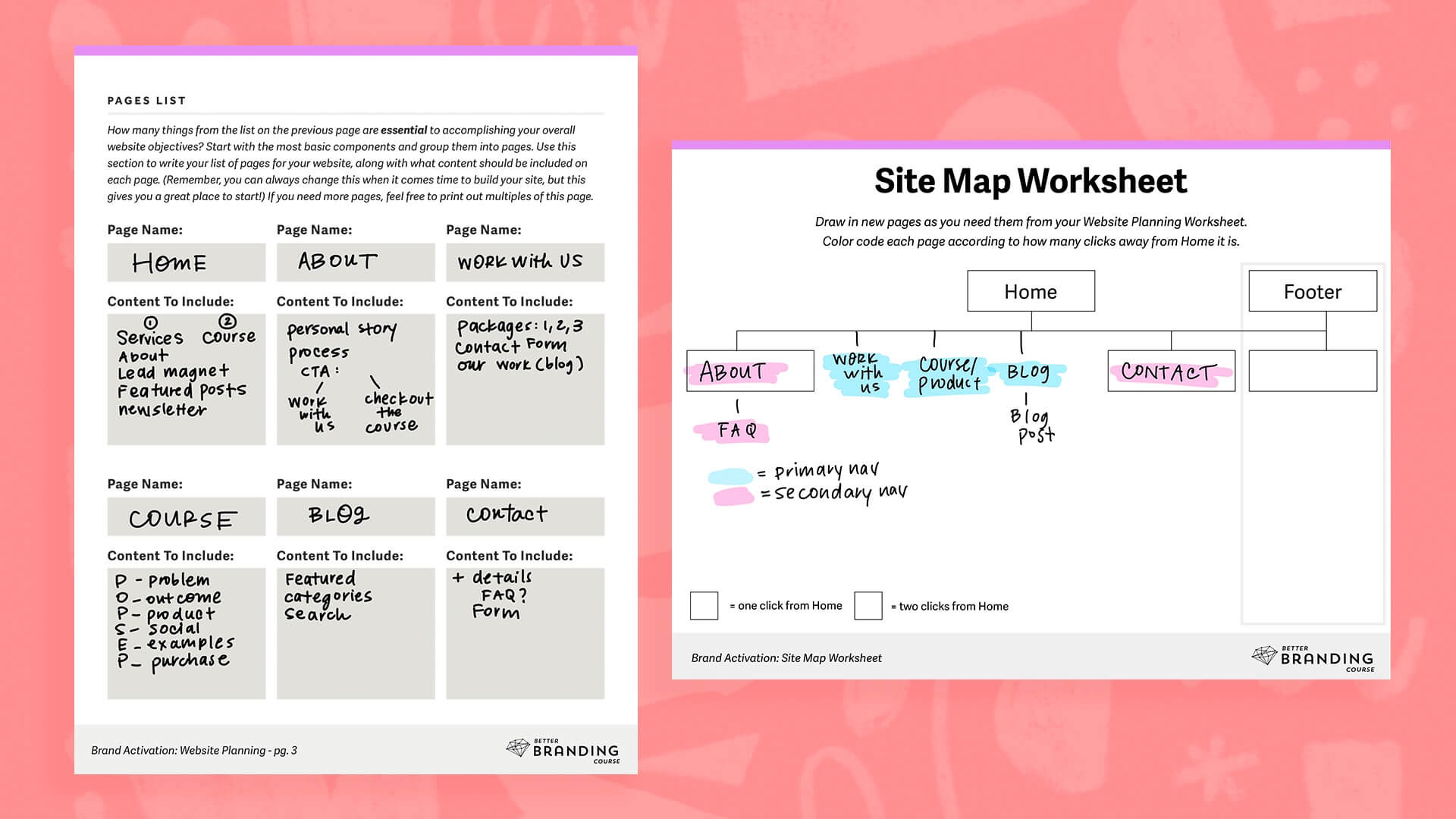
I took a few minutes to plan out what pages I wanted this basic site to have, as well as to brainstorm some ideas about what content would live on each page so I could make sure this site had the basic necessities a future owner would need to run their business. I also sketched out a VERY basic site map just to figure out what pages I wanted to have in my navigation. For a more complicated site, I would advise spending more time to think through the architecture of the site, but in this case, every page is basically accessible from the home page so it’s pretty straightforward. I did decide that I wanted to separate my pages into a primary and secondary navigation, just to keep the main options in the navigation as streamlined as possible and really lead users to the two money-making pages on the site, being “Work With Us” and “Course.”

With my site architecture decided, I easily add these various pages to my Squarespace site in the corresponding navigation sections. Before I add any content to those pages, though, there’s a very important step in the process I have to tackle: my brand styles page!
Creating a Brand Styles page in Squarespace
A very important step in the process that you’ll watch me complete in the first video below is creating a “Brand Styles” page in my Squarespace site. I do this before I ever layout any content on my pages.
A Brand Styles page is one page where you can add basic content blocks you know you’ll be using throughout your site and style them to your liking using the site styles settings in Squarespace.
For my Brand Styles page, I add all my headings and paragraph text (in index sections with a background banner and without), all the various image block style designs, and a few blog summary blocks. This way, I can take a half-hour or so to decide on which brand fonts to apply to my headings, how I want to apply my brand colors to various elements on the site, and I can install my custom brand font before I even lay out my pages.
Isn’t the Brand Styles page super fun??

Adding the creation of a Brand Styles page as a step in my Squarespace design process has been a GAME CHANGER. It allows me to apply my brand identity elements (fonts, colors, etc.) and style some basic content blocks before I ever start adding content to my pages. This does two things: 1) It saves me time from having to adjust my site styles every time I add a content block during my layout phase and 2) it reduces decision fatigue during my layout process because I’ve already decided on most of the visual styling. Plus, after the end of laying out the content on my pages and inserting all my content blocks, my site already looks incredibly “branded” and then all I have to worry about is final customizations and design details.
How to decide on the Squarespace page layouts?
Once the Brand Styles page is created, the next step in the process is to actually add content to each page and decide on the overall layout—the order and arrangement of elements on the page. Again, before I ever hop into Squarespace I like to sketch things out just a bit on a loose wireframe. This allows me to see at a glance whether I’ll need text vs. images or any other visual components in order to communicate the basic things I want to include.
For the more complex pages that might require more information, I’ll turn those into “index” pages in Squarespace, which just gives you the ability to stack multiple sections on top of one another.
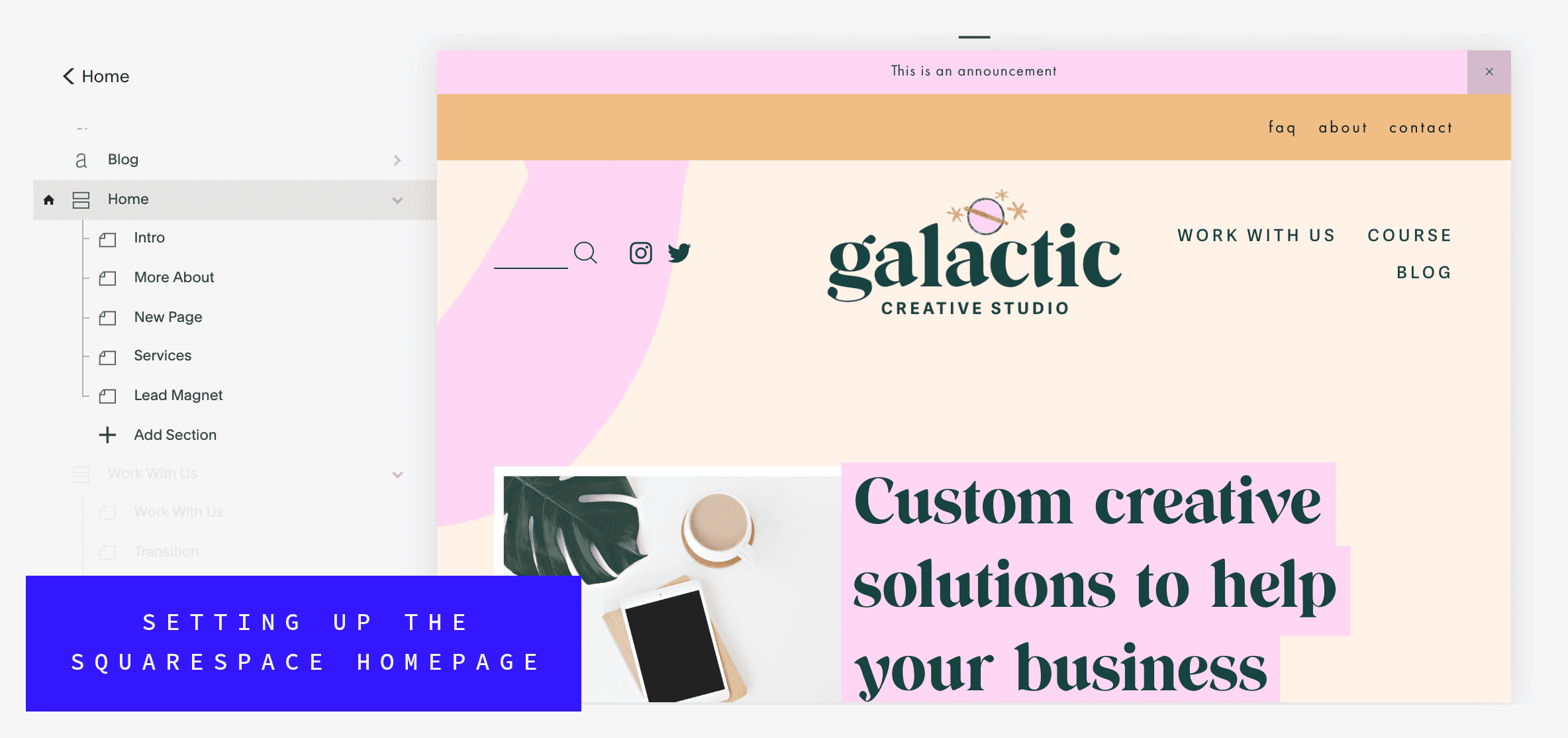
I start with my home page, sectioning out the content I want to include as needed and then adding the basic content blocks that I need. For example, if I know I want an image in a particular section, I’ll add an image block and play around with the design settings to utilize the different image styles that Squarespace offers. (This is also when it’s nice to have pre-branded elements thanks to our Brand Styles page stage of the process.)

I DON’T obsess over the final layout at this point in the site creation process. My only concerns are that a) all the content I want on the page has been added via content blocks, b) it’s in the order I want it scrolling down the page, and c) I’ve thought about arranging the position of elements in a visually pleasing way.
I do this for every single page of the site, adding text, images, buttons, and galleries where I see fit and making sure to include filler text and images so I can start to see the visual design of each page emerge.
Watch as I lay out the home page and about pages, and share some of my basic tips for this layout stage of the process…
Finalizing the Squarespace website design with customizations and details
Okay, once I had each page’s basic layout and content solidified, it was time to crank up the magic! This last phase of the process is where the design really starts to feel custom and one-of-a-kind.
I start with the home page and ask myself how I can incorporate design details and customizations to bring more life and visual interest to my basic layout.
These details basically fall into one of these three categories:
Customizing my section background banners
Adding graphic embellishments to my images
Sprinkling in design details and content separators
I use custom background banners to layer in my branded graphic elements and break up the recognizable “striped” look of a Squarespace template index page. Then, for my image blocks, I embellish my photos with things like borders or shapes to create a more custom and finished effect that goes beyond the standard website photo. And lastly, I pepper in small graphics and content separators to add unexpected moments between more standard layout elements like photos and text blocks.
Watch as I go through each of these design additions to customize the home page:
Pro-tip: I use the home page as a sort of sandbox to test out different design executions before jumping into any other pages.
Once I’m happy with the final home page design, that’s when I repeat those design executions in similar ways throughout the rest of my pages to make the whole site more custom. After all my pages are designed, that’s when I head back into my Squarespace settings and finalize every last detail like my favicon, styling the different add-ons like an announcement bar or email pop-up and optimize my designs for mobile.

The Big Reveal of the Finished Brand and Website!
Sound the trumpets, it’s time for the big reeeeveeeeeal! We are so excited to share the finished website for BASSSF and showcase the brand in action…
In that reveal video (not an HGTV show, sorry Jason) we talked in detail about the finished website, but here’s a list of everything that was completed in the final week:
Finished the Home Page layout and design
Finished the About Page layout and design
Finished the Services Page layout and design
Finished the Course Page layout and design
Finished the Blog Page layout and design
Finished the Blog Post layout and design
Finished the FAQ Page layout and design
Finished the Contact Page layout and design
Added a custom 404 Page
Added a custom Email Popup
Added a Locked Page
Added a Cookies banner
Made sure everything was responsive for tablet and mobile!
WHEW! That’s quite the list of stuff to accomplish and make sure was branded and looking sharp.
Here’s a quick look at the “before” (Squarespace’s Brine Template) and the “after”…


[SOLD] How We Sold the Brand and Site…
If you watched the reveal video then you know we sold the entire BASSSF brand and Squarespace site using a blind auction. But if you didn’t watch the video, we simply held a blind auction where people submitted bids to buy the brand and site over a 5-day period.
Once the auction ended, we contacted the high bidder and started the process of payment and transferring all the goodies. And a friendly reminder: This was NOT a template or kit that will be sold again! Only ONE person/company now owns the Galactic Creative Studio brand and site 👍
Thanks for checking out our BASSSF project and we hope you enjoyed it! If you want to see more projects like this from us in the future, hop on our email list and stay tuned!
Join 12,000+ intentional business owners and get our Growing Steady newsletter every Monday where we share transparently about the latest projects we’re working on. You'll also get our Calm Creator Canva Whiteboard as a free download!