May 17, 2018
by
Caroline Zook
There are so many considerations that go into designing a sales page.
As we like to do around here, we're pulling back the curtain and explaining the
why
behind one of the most important pages on our upcoming (fancy) new website: the sales page.
We've included the entire Wandering Aimfully sales page at the bottom of this post, but as you scroll down you'll see that we're breaking down each section of the page, giving you a look into the purpose behind each section along with any design tidbits we wanted to share.
A couple things to note:
Long sales pages don't scare us
In fact we have data that says they can work extremely well. The previous product we sold, BuyOurFuture, had a longer sales page than what you'll see below and that sales page led to nearly $500,000 in revenue.
We don't have all the copy written yet so don't be distracted by that
Copy is something we do in multiple phases. The first phase typically happens before or during the wire framing stage. Then the second phase happens while we're designing the page (what you'll see below). The third phase is writing out any/all remaining copy once the design is 100% completed. And finally, the fourth phase is going back through and adding in extra personality to create a conversational tone.
This sales page isn't our forever sales page
We've learned from experience that you simply have to start somewhere. The sales page below will be our starting point and we'll tweak and adjust things as people actually interact with it. Who knows, in six months the Wandering Aimfully sales page could be completely different.
And now, without further ado, our sales page break down...
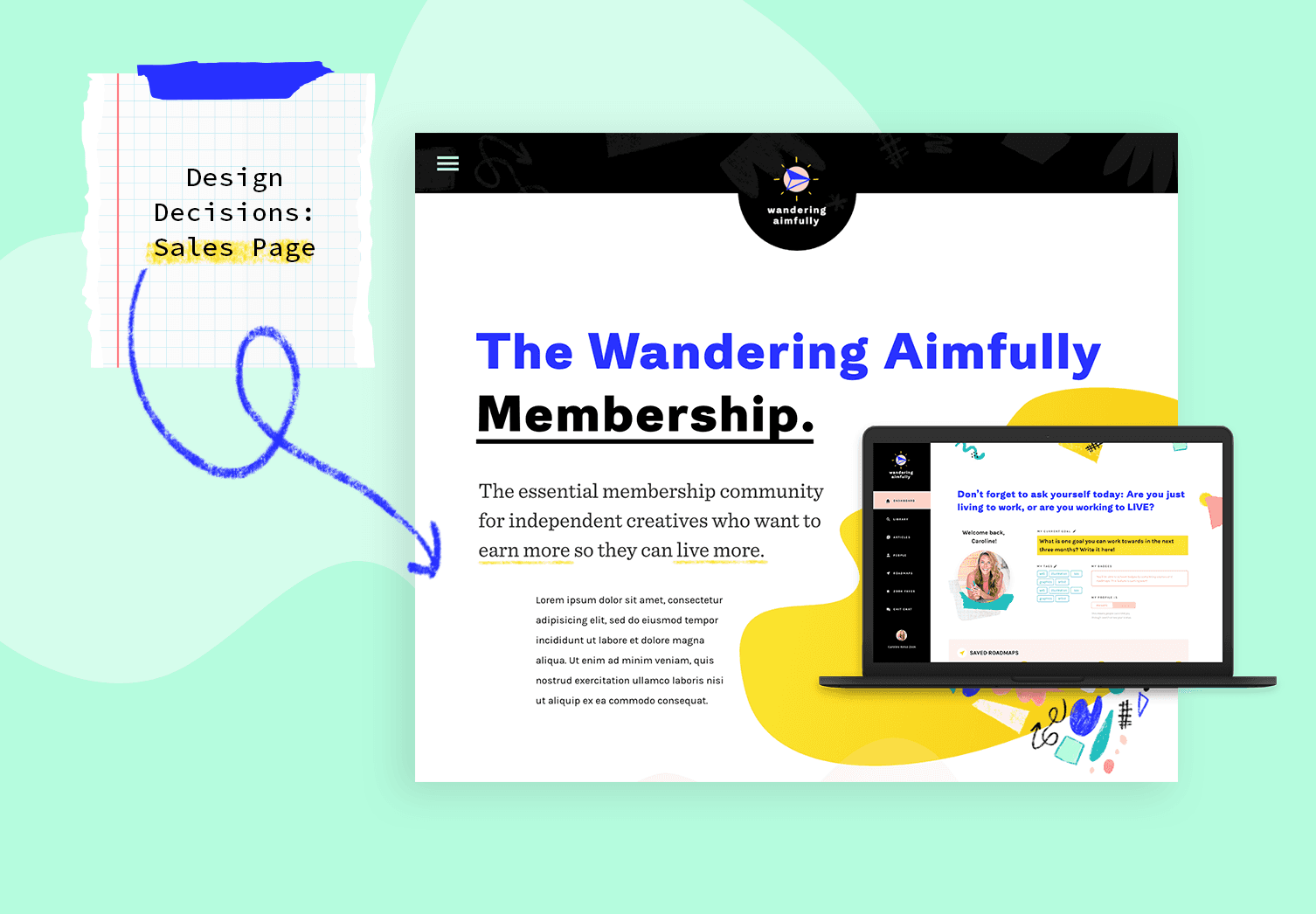
Membership "Hero Section"
Purpose:
This is the very top of our sales page and the first thing a visitor will see when they land here. We want to ensure it's clear they're looking at our membership product, they have a visual to associate with the product (even if it's digital), and at a quick glance they can understand if Wandering Aimfully is intriguing/attractive to them and that they want keep scrolling/reading.
One of the design decisions you'll see throughout our sales page is the use of these irregular amoeba shapes (the funky yellow thing behind the laptop mockup). This is a design device I've seen used recently in the software world, but less so in the online products neck of the woods. I love that the shapes add this whimsical, fluid and organic feel to a page with a lot of information. It helps the eye float down the page and consume each section. The funky illustrated pattern on top of the amoeba is a graphic element used throughout our brand identity and adds a bit of additional texture and fun. Right off the bat someone knows this membership is inviting, friendly and fun.
While the copy isn't totally done yet, we really like the sub-headline,
The essential membership community for independent creatives who want to earn more so they can live more.
To us, this is what our product does best: it gives folks specific, actionable things that can help them make money with their businesses...all with the intention of creating and enjoying a life that matters to them.
Who We're Talking To
Purpose:
If someone reads the Hero Section and decides to keep scrolling, we want them to feel like we're speaking directly to their needs/wants. It's easy to want to jump right into all the
stuff
they'll get when they purchase, but we've found it's much more important to ensure the visitor is resonating with the benefits our members have achieved with our product.
You'll notice there's a photo of us in that amoeba shape -
Yippee!
This quickly says, "hey, there are two humans behind this product you're reading about." Our entire goal with these first two sections is to have the sales page visitor nodding along while reading, and feeling like they're in the right place. (You might also notice a little bit of personality in the image caption. The goal is to inject fun and uniqueness wherever we can!)
Buy Bar with Countdown Timer
Two purposes:
1) When the Wandering Aimfully memberships are open once a month for a week, it lets the visitor know there is only a short time left to join and 2) When the memberships are NOT open, the timer will count down until the next opening date.
This buy bar is also "sticky," meaning that it follows the visitor down the page from this point on. We like doing this because a visitor doesn't have to hunt around for a buy button if they get excited and are ready to purchase. We try to be considerate of the visual real estate on the page by having the "hide ↑" button which will roll the buy bar up into a small button that will then say "show ↓."
The "JOIN NOW" button will switch to "GET ON THE LIST" when the memberships are not open. And, through the magic of
Right Message
, if an existing paying member is looking at our sales page, we'll hide the countdown timer completely and switch the button to read "HEY MEMBER, LOGIN!"
Who We Are
Purpose:
We teased a smaller photo of us above this section, but now we use a full screen experience to introduce our faces and explain a little bit of who we are. The sales page visitor is likely already wondering who the humans are behind this site, so now we tell them!
For the photo treatment, we really like this duotone effect. Anyone can slap a nice photo on a page, but this design treatment adds some fun. You'll also see our subtle grid (part of our
brand identity
) used behind our photo which adds a bit more texture and visual interest.
You'll also notice a sub-headline talking about our mission. We want the website visitor to see us, read a 1-line mission statement, and either feel a kinship with us or immediately want to X out of the page and watch cat videos instead. (Okay, our mission statement isn't
that
polarizing, but it does cater to a certain type of person who has goals aligned with our own).
How The Membership Works
Purpose:
To show off a bunch of fun brand elements! Okay, not just that, this is where we explain our open and closed launch logistics (obviously not using those terms) and then the next steps that happen if the visitor were to purchase the membership.
Ride the waves, man!
We wanted to create some additional visual interest instead of just doing big rectangular color backgrounds so we added some wave-y-ness, which again just subtly reinforces the approachable and non-traditional part of our brand. The circular illustrations add a hand-crafted element to the page while also showing the visitor exactly what would happen if they were to join.
From a strategic perspective, this answers possibly the most crucial question in a curious buyer's mind: what happens once I buy? This breaks it down for them step-by-step, making them feel more confident about hitting that buy button because they now know the basics of what will happen when they join.
Product Visual and Explainer Video
Purpose:
Every good sales page needs an explainer video! We want the visitor to see us and hear our passion for Wandering Aimfully, while also getting a look at the
stuff
within the membership (both, on screen in the video, and in the little cards).
Instead of just slapping the video on the page (like we've done many a time before) we're using the laptop image to frame it out. The video itself will feature us on screen reiterating some of the messaging a visitor has already read, but then will also show the member dashboard in detail. The cards are how we organize the courses, software, books, etc, within the member dashboard, so we want to tease those a bit.
One suuuuuper small design decision you may not have noticed, but that we think can be very helpful in getting a visitor to take the actions you want them to take, is the small arrow leading into the laptop screen. This is such a tiny thing, but those visual cues can be really powerful and helpful, especially with a long sales page.
What You'll Get (all the tabs!)
Purpose:
There are a lot of items a paying member gets access to in the Wandering Aimfully membership, so we wanted to create a way to keep all of those things organized and easily accessible if a buyer wants to learn more about them.
We could probably do a full break down article just about this tabbed section of our sales page.
It's a doozy!
One of the most important decisions we think we're making in this section is writing out 1-liners that explain what a visitor will learn/accomplish from every course, piece of software, etc. In the past we have listed each course or software product included by making the title of the course the headline, but we realized that this means nothing to a buyer that may or may not have heard of the name of your course. All they care about is how that product is going to help them, so that's why we're leading with that phrasing. The small thumbnail image will have the logo of the product so they can still see that, but we wanted the
outcome
of what the product delivers to be the most important visual element.
The area with Jason making the 😱 face is an intentional break between more of the same products. In the courses section we have 15 courses to talk about, so after every 4-6 courses, we have an image of one of us and a sentence addressing how many items the visitor is browsing through. This is a great way to add personality, while helping keep someone's attention from drifting off.
It's not shown here, but this tabbed section will have the same tab headings at the bottom (but only as linked text). This way a visitor can click to jump into other sections without having to scroll all the way back up. And if you were curious, on mobile we'll be using an accordian design treatment to open and collapse each tab since the screen is so much smaller.
Why Trust Us
Purpose:
When we're looking at a sales page for someone else's product, we're thinking to ourselves,
Why should I trust the people behind this product?
So we want to address that thought and visually have some fun with it.
Here's another duotone photo of us that also includes some of the hand-drawn illustrated elements from the Hero Section. By this point, we're assuming the visitor is pretty interested in our membership, but they still may need some additional credibility building and a human connection to seal the deal for them. (FYI that sub-headline will not be about the 30 spots. It will be the same font treatment but some witty one-liner about how trustworthy our faces are! 😂)
Customer Journey Callout
Purpose:
It's one thing to write out the stuff and the results of what a potential member will get from a membership, but it's another to create a step-by-step journey for them to see how your product can change their life.
This section is actually a callout to another page we've designed which we're calling our "Customer Journey" page. We're creating two fictitious characters based on two
actual
members already in Wandering Aimfully and how they've used the products within WAIM to positively impact their lives.
Rebecca's journey focuses on moving from a client-based business to a product-based business (trying to stop trading time for money). André's journey is that of a 9-5 worker who wants to chase down a big idea on the side. Each of them have a step-by-step timeline showing their exact actions—every course and product used in Wandering Aimfully—and what milestones they hit (including a comparison of dollars spent on Wandering Aimfully vs. revenue gained because of it).
There's also a REALLY cool personalization feature we'll have on the customer journey pages, but you'll have to wait to see that page when we launch the site!
We consider those customer journey pages "deep sales" pages, meaning it's likely something someone will check out if they're seriously considering the membership. That's why we want to give them a chance to view it here, but this button will open the page in a new window so we're not leading them away from the buying page.
Pricing Section
Purpose:
What's included? How much is it? It should be very cut and dry for the visitor in this section.
This section is fairly straightforward when it comes to design. Sure, we have our amoeba element and another guiding arrow, but we didn't want to distract from the really important decision the visitor is about to make.
You may be wondering,
what the heck is the ethical move?
Since 2015 we've tried to price our products without using psychological tactics (
5s, 7,s and 9s
). The ethical move is a movement that a subscriber of Jason's started, and we were happy to support her on our sales page. Feel free to
check out the ethical move
for yourself!
Pricing Calculator
Purpose:
We want to give the visitor a way to envision the ROI on their Wandering Aimfully membership, whether they sell digital products, have paying sponsors, book more clients, or are starting any other type of business.
Part of designing a kick-ass sales page is also knowing where your customer might potentially get hung up. We know that $100 isn't necessarily a trivial amount of money to most, but it's hard sometimes to actually visualize in concrete terms what it means to "invest in your business." Sure we can write that phrase on our sales page, but
what if we did one better
, we thought.
What if we showed them what it looked like to invest in their business?
While this section is 1000% hypothetical, it can be empowering to know the potential ROI you'll get from something you're buying (especially a jam-packed membership like we're selling). The visitor will be able to select the way they make money and input three different values to see a possible return on their money. Based on their inputs, the resulting equation will update on the right-hand side showing them their total profit by investing in WAIM.
We hope this section makes purchasing our membership a no-brainer if the visitor can compare the cost of the membership to some projections they've made about their business.
Testimonials (yep, we have 84)
Purpose:
It's one thing for us to tell a visitor why our membership is right for them, it's an entire other ball game to show them how our membership has impacted existing members. Especially if the visitor sees themselves in one or two of the testimonials.
We didn't go too wild and crazy with this section. We'll be sharing photos of our member's faces (faces that aren't mine) and how long they've been with us, to attempt to humanize these paragraphs of text. Then, of course, there's the big coral button that leads the visitor to a page with 84 total testimonials. (This is another one of those "deep sales" pages that will link in a new window.) If you're a person who likes reading testimonials, you'll have plennnnnty to enjoy.
(Sidenote: A huge freaking thank you to our existing members for being SO gracious and kind with their words about Wandering Aimfully! It's hard for us to even pick the six we want to feature on the sales page!)
Learn More & Purchase Reminder (The End!)
Purpose:
It's time to wrap this sucker up! We drop one more section about us to remind the visitor who they may be getting in business-bed with. Then, we have a top level list of what's inside the membership, rephrased in a more human way.
PHEW! WHAT A BREAK DOWN, HUH?
We hope you enjoyed our first edition of Design Decisions! Did you? 🤣 Let us know by sending us a tweet (
@ckselo
and/or
@jasondoesstuff
.) Feel free to ask us any questions about the reasons behind any of our little (or big!) decisions. We're happy to answer!
And here's the whole sales page in all its sales-pagey-ness glory: