Apr 11, 2018
by
Caroline Zook
Hold on to your hats, we're taking a trip to DesignTown and we're making a bunch of stops along the way today!
Many of you are probably interested in where to start when you're designing your website for your business, which is what we’re going to share with you in this post. We know this can sometimes be a daunting task, and we hope that by sharing our journey, it might help you tackle your own website design (now, or later on down the road).
Now, let me share with you my
super
top secret tip for website design: If the notion of designing your website from scratch overwhelms you, try ignoring your home page 😱 for a moment and instead start with designing your blog (specifically a blog post).
Let me tell you why...
Begin your website design by designing a blog post
Well, first off, I feel it should be mentioned that content marketing is pretty much a no-brainer way to promote your business in today’s digital era. Right now, the majority of people find Jason or myself not through social media but through searching a term on Google or Pinterest and landing on a blog post (aka article) we've written. They read thoughtful, valuable content, sign up for one of our email lists, and later they purchase a product from us. This sequence is how we've made 90% of our revenue since 2013.
Understanding the role of content in your marketing efforts and your website strategy is incredibly important.
But… that’s actually not why I recommend starting with a blog post design.
I recommend starting there if you’re designing your own website because it’s WAY easier to make
design decisions
when you don’t have to make
content decisions
at the same time.
See, if you’re starting from scratch and designing your home page, you’re going to have all these pesky questions flying through your head:
Should I start with a big headline? Do I need a cool header image… or what about a header video?! Oh gosh… I need to introduce myself for people who have no clue who I am. Should I do that before or after my email signup?...
See what I mean? It’s an unending list of questions about what content to include, nevermind actually deciding what font to use where and how.
So instead, shifting your focus to a blog or article design takes those questions and narrows them down a bit. You know you’re going to have a headline, maybe a sub-headline or author byline, definitely the text within the article, a couple of different heading styles within the article, and some images.
The core components are already there.
By removing those variables from the equation, you can actually focus on how you want the elements on the page to look and feel. Once you nail down a design for your blog post or article pages, it will most likely get the wheels turning enough that designing the rest of the pages on your site won't feel quite so daunting!
Our process for designing a blog post
Okay so I said you’d have
less
decisions, but I didn’t say it was going to be easy-breezy! There are still so many different ways you can style your blog content or tiny details you can include to alter the experience for a reader. That's why it helps to break the design process down into steps.
Start with Inspiration
Here's an important question: What type of designs do you like? What are your favorite websites to spend time on?
Finding website inspiration can be incredibly useful in getting the creative juices flowing, but also in bringing awareness to what design features you enjoy as a reader.
This step is also
suuuuper
important if you’re collaborating with someone because you want to make sure you’re in the same visual ballpark as your collaborator.
Before we even began the design process, Jason and I took time separately to pick out a few website designs that had features we found inspiring.
Here are our favorite go-to places to search for web design inspiration:
Siteinspire
Sitesee.co
Awwward
Dribbble
And here are some sites we saved to draw inspiration from throughout our design process:
Increment
|
Focus Lab
|
Sweet Studio
|
Digital Telepathy
|
Headspace
|
WePresent
|
Webflow
We noticed some patterns in our mutually liked sites:
Big, impactful full-width images
White space that allowed the article text to really shine
Large text and font treatments that stood out from the crowd
Fun extra interactions (link/button hovers, scroll treatments, etc.)
Making key decisions before the design stage
Once we had an arsenal of design inspiration, it was time to make some strategic decisions about our design. Before I went to work pushing pixels around in Adobe XD (oh, how I love this new program!), I wanted to save us time by getting on the same page about some key pieces of the design. Would we have a sidebar or no? Did we want images to be full-width or in line with the article canvas? These are questions that needed to be answered.
Think about it like building a house. Before you sit down to pick out paint colors and cabinet finishes, you might want to make some of the bigger structural decisions. Will I have a kitchen island? A ball pit? An indoor slide? (Jason legitimately wants these last two things in a home.) These are the things you need to know,
then
you can focus on the cosmetics.
To do this, I typed out a simple list of questions and Jason and I sat down one morning to go through each one (sorry guys, we didn't record it!) Here’s what our list looked like:
Jason and I went bullet by bullet down this list and talked about every single one until we both agreed on each decision. Then, we just needed to see it all come together.
Now, normally I’d move on at this point to create a wireframe, but since the main layout and components of an article are already in place, I figured I’d jump straight into designing with our
brand identity elements
.
I went through every line of our "design decisions list" and created a basic page layout without worrying too much about sizing or spacing. I just wanted to see all the components together in our brand typography and refine from there. I used basic shapes as images placeholders. I thought about this like a high fidelity first draft.
This was our basic design that we started with:
Article page "first draft"
REFINING OUR BASIC LAYOUT
First draft, meet second draft! We went back through our design decisions list again, but this time with the basic designs in place. Piece by piece, we evaluated the basic layout and talked about ways we could tweak or refine things to make it our own and to make the experience as impactful as possible to a reader.
I'll be honest, this was probably the hardest part of the process from a collaboration standpoint. We both had different ideas about what was a good experience, and it was tempting to want to obsess over every detail to get each tiny thing just perfect. But, instead of letting that derail us and going back and forth on every little thing, we reminded each other we were still in "draft" mode.
Constantly ask yourself how you can make your design unique
With our basic designs in place, Jason and I went through and talked about any details or interactions we could add to make each part of the blog post design uniquely our own.
This is one of my favorite things about Jason... the fact that with everything he does and everything we do together, he’s always asking “How can we do this differently?”
Real-talk: This is one of my favorite things about Jason, but it can also be difficult because I usually want the same thing he does (ie. to be different and unique
) , but we still haven't figured out how I can get extra hours in my day!
😅
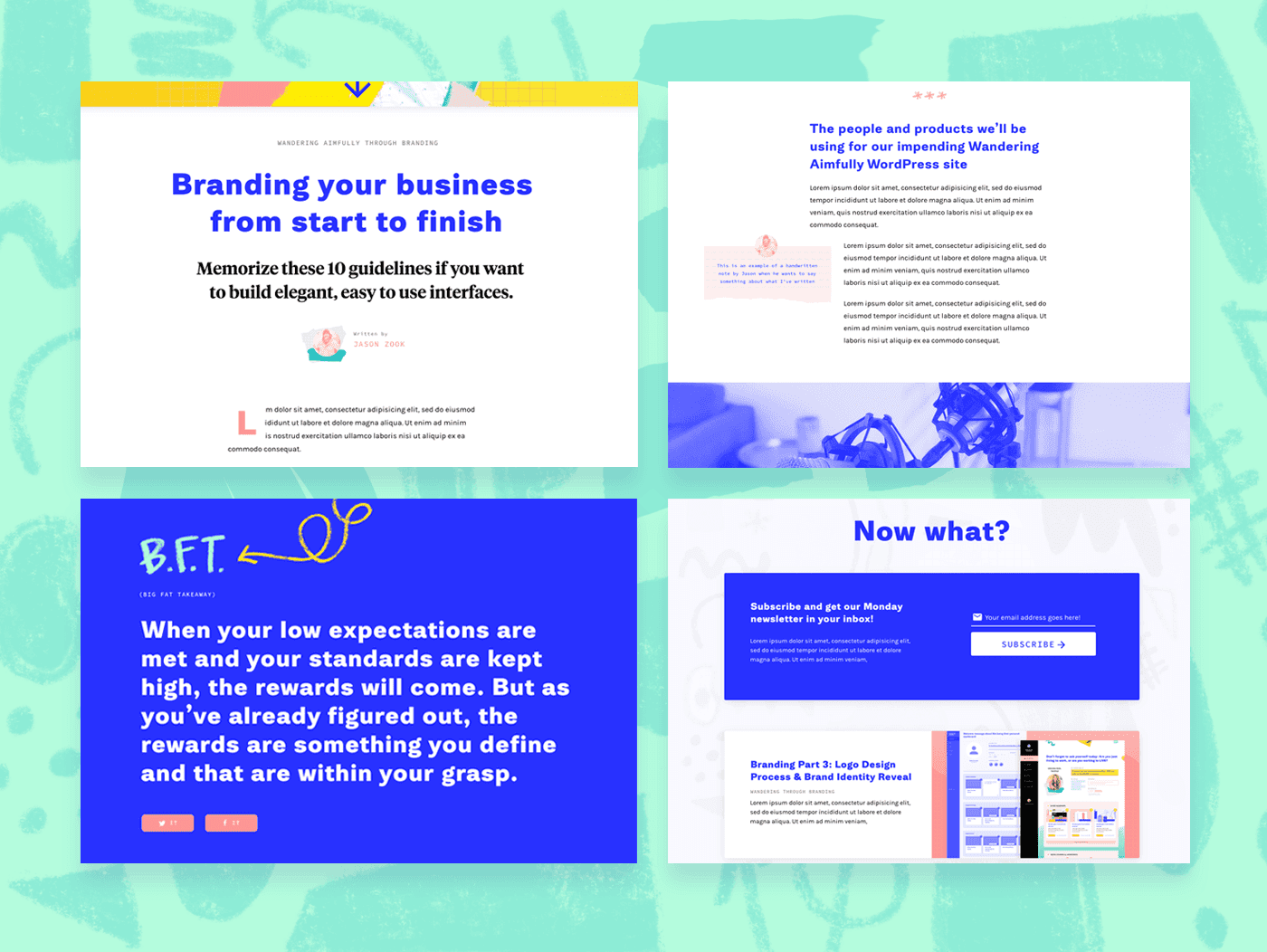
There were a few changes I managed to sneak into our "second draft" above which I thought were worth pointing out...
The B.F.T.
- This is probably the section we're most excited about. Oh, you're probably wondering what it stands for? It's
B
ig
F
at
T
akeaway (feel free to use whatever F-word makes you happy). Every article we write always has one big takeaway, a way to wrap our thoughts up in a digestible few sentences. We decided to make that a very prominent item at the end of the article, along with some social share buttons that are fun.
Images that break up/support longer portions of text
- It's probably painfully obvious to you that we can both get long-winded in our writing. We know this, and we want to keep your attention, so we're going to have space carved out for images that can nudge their way into the main text container.
(These also make great spots for some of my fun article illustrations!)
Big, bright pull quote sections
- We're suckers for pull quotes and we aren't going to be afraid to let them shine in our new blog layout. By pulling in some of our branding elements, what would normally just be a big line of text now becomes a big line of text with character that stands out.
(Side note: wow, what wisdom from that Jason Zook guy!)
Commentary quotes
- Since we're two people running one site, we had the idea to have little notes from each other displayed throughout each article. These should feel hand-crafted and almost like we wrote an actual note to one another.
Fun author area
- Piggybacking on the topic that we're two people collaborating on one site, we wanted a way to visually represent this at the bottom of an article and make it clear whose perspective each article is from. It would have been easy to do a standard small headshot and byline, but we thought it would be more fun to play around with both of us in this space. In Jason's articles, he'll be the one in full color and in articles I've written, I'll be centered and full color. This is also our way of encouraging readers to keep the conversation going with us on social media (since we don't enjoy having comments on our blogs).
Now, that may seem like a lot of features and details, but it's probably only 50% of what we're putting into our article design. We're going to have fun interactions (button hovers, etc) and we're also going to hide an Easter egg or two in our articles. And we're creating all of these things while still trying to keep page load speed and readability at the VERY top of the priority list.
Yes, we know, we sure don't make it easy on ourselves do we!
Wrapping up...
One thing that's important to mention pertaining to why we chose to start with a blog post design, is that this is the main entry point for the majority of our website visitors. We want to be thoughtful of a new reader's experience and help them get to know us and the Wandering Aimfully brand. Selfishly, we also want to direct them to the thing that puts money in our bank account (our email list or the monthly membership). It's one thing to have a well-designed blog post, it's a whole other ball of wax to think through how you lead a reader into an action you want them to take. An action that will hopefully continue to improve their life/biz after the article ends! This is the final piece of the puzzle on the article page, but you'll have to wait and see how that pans out...
Yes, we
are
going to make you wait until May 1 to see the rest of the Wandering Aimfully page designs: Home, About, Podcast, etc. We may post another update here, but we'll definitely be sharing more on
and
YouTube
(so, you know, follow and subscribe over there if your design interest is piqued). Thank you SO much to those of you who have been reading every article and sending us encouragement and feedback. It makes all the extra hours of documenting this journey worth it!