May 23, 2018
by
Caroline Zook
Articles are how we generate the majority of our traffic, so there's a lot to consider when designing the articles layout for the new Wandering Aimfully site.
Last week we shared our
Design Decisions
for our Wandering Aimfully Membership sales page. A few weeks before that we shared our
initial design
for an article page as Caroline begin our design phase of the new website. While there are a few pieces of overlap with that first design post and this one, we've made a handful of bigger changes to the final article design and wanted to share those design details with you and the reasoning behind them.
First it's important to note, we'll have four different article variations on the upcoming Wandering Aimfully site, each with a slightly different design:
#1: Basic Articles
- This will be our standard article layout that all others are based on. It's a post around one specific topic that isn't too long (in which case it would be considered a "guide" - more on that below.)
#2: Made Vibrant Article
s
- Caroline's previous brand Made Vibrant will be getting its own editorial corner of the new site. Her articles typically center around personal growth and creativity, and these articles will have a slight design variation on our basic articles look to create some visual difference for the content under this Made Vibrant section of the site.
#3: Wandering Aimfully Guides
- Part of our written
content strategy
is to create super in-depth content that combines several different articles and topics into massive "one-stop-shop" guides. Due to the length and density of these guides, we felt it necessary to design a layout that helps readers navigate those longer pages and stay engaged in the guide content (pay close attention to the Table of Contents and the Sidebar below).
#4: Show Posts
- We intend to publish a post with each new episode of our podcast and video show, which will be fairly similar to the normal articles with a few minor adjustments to help people consume the audio and video versions of each episode. These designs are not pictured in this post...mostly because we haven't fully fleshed them out yet.
Now, without further ado, let's look at some design decisions...
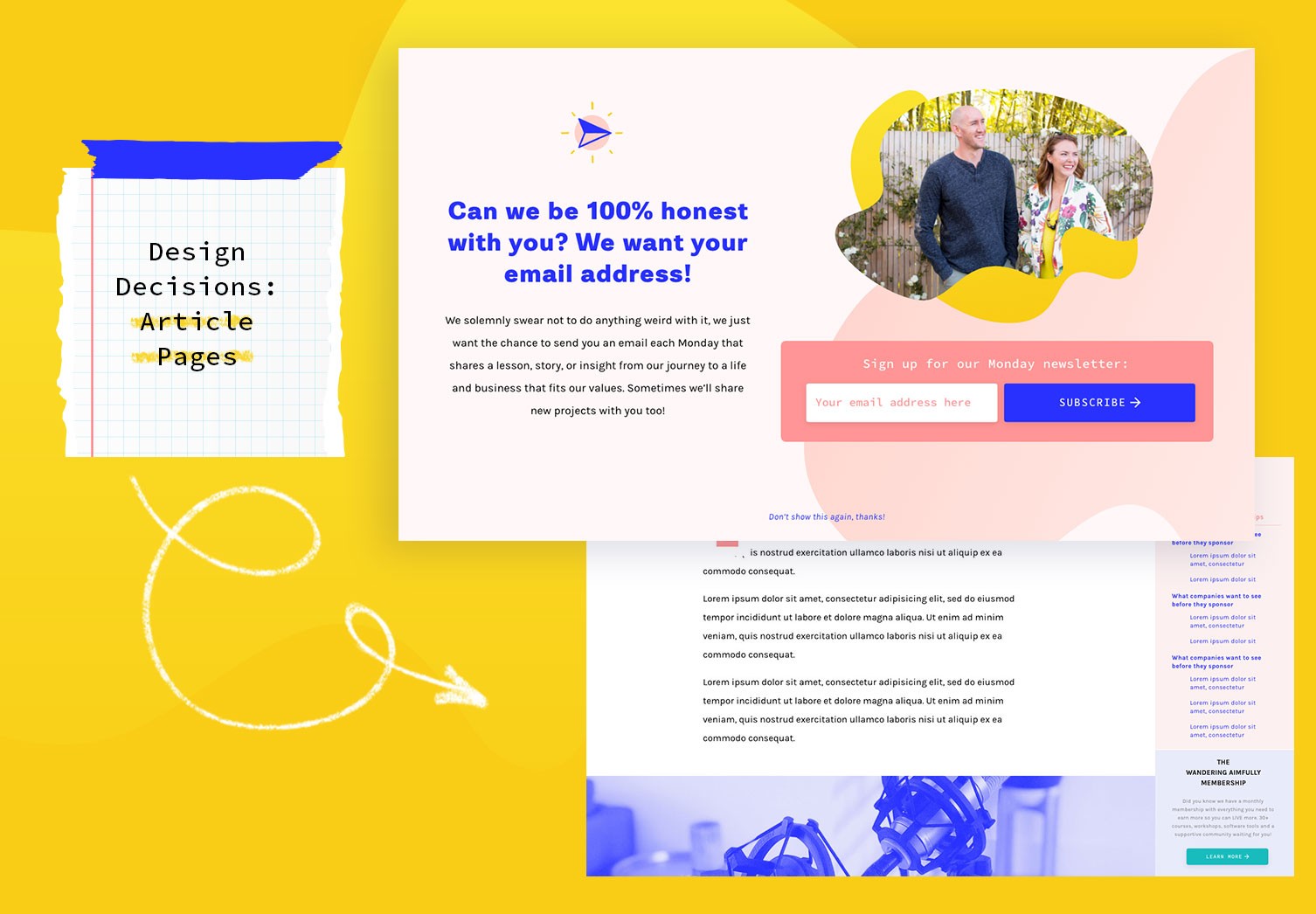
Welcome Mat (when Membership enrollment is closed)
Purpose:
Ahhh the Welcome Mat! I've used a Welcome Mat on JasonDoesStuff since mid-2016. It's generated about 80% of my overall subscribers and averages 25 subscribers per day. The idea here is to, yes,
welcome
a new visitor to our site and present them with our biggest objective (getting them on our email list so we can send valuable stuff like our weekly newsletter
and
our membership sales emails to them).
I really love how the Welcome Mat design came together. It introduces new visitors to our fun amoeba shapes, while not being too distracting from the most important to-do item: inputting an email address and clicking a big blue button.
On a whim I wrote this little "Can we be 100% honest with you?" headline on JasonDoesStuff.com in late 2016. I just wanted to be completely honest with people and see if that tactic would lead to higher email signup conversions. Quickly thereafter I started seeing this type of message on other people's welcome mats and email signup forms. I'm sure I saw it somewhere before, but honesty can go a long way.
Note #1 about the Welcome Mat:
We can tie $40,000 in revenue to people who've subscribed through my existing Welcome Mat on JasonDoesStuff. There's some solid ROI in this strategy!
Note #2:
Not shown in the mockup is how we'll display the consent checkbox (to be GDPR compliant) OR how we'll deal with captcha - ugh. Caroline will have to work her magic on those!
Note #3:
We'll be using
Right Message
to show different content to folks who are already on our email list. We don't want to show email signup forms for existing subscribers!
Welcome Mat (when Membership enrollment is open)
Purpose:
When the Wandering Aimfully membership is open (reminder: we're opening the doors once a month with our
open and closed launch strategy
) we'll switch the Welcome Mat from an email capture to a membership signup callout.
It would've been easy to swap out the email signup form and text on the other Welcome Mat design, but we like making things more difficult for ourselves! 😅
But really, we feel having a strong visual difference between the two will ensure a website visitor knows that our most important message has changed from email capture to membership signup.
Oh, and the little photo avatars of us will be community members. We were just lazy and didn't add them for this mockup. 😂
Note:
On both versions of the Welcome Mat we have a
"Don't show this again, thanks!"
link that once clicked will hide the Welcome Mat completely (it sets a cookie on the user, so they won't see the mat again). We like giving people this option because we feel it's the most friendly experience. We don't want to confront someone with a full-page takeover if they've already indicated they'd prefer not to see it.
Article Header and Navigation
Purpose:
We don't want to clutter up our articles with a bunch of links people can click at the top of the page that will take them away from the thing they came for (the article!). Our navigation will always live within the little "hamburger" icon that follows you down the screen. The Wandering Aimfully logo will
not
follow you down the screen.
This is what our header and navigation will look like once you land on the page. Very clean and minimal.
When you click the hamburger nav, you'll see a full-page navigation menu:
Why utilize a fullscreen takeover when the nav hamburger is clicked? Well, in thinking about the intention behind that click, the visitor is saying:
hey, I want to find out more about you, tell me some things.
That's why we don't just show a few links and instead toss a few more items in our "navigation." We want to give someone an immersive experience.
You'll notice another callout to the Wandering Aimfully membership. This is our absolute CORE goal we're trying to get every visitor to check out, hence why it's in our fullscreen navigation with design prominence. And, all the little avatars will be community member photos -
we're not that vain!
Again, we'll use the sorcery of
Right Message
to show a login button and custom message if someone is already a paying member!
Article Image, Title, Etc
Purpose:
As the reader makes their way into the article itself, we want to present them with a visual, the category of the content, the headline, sub-headline, and who wrote the article. We've chosen to make a big visual impact (image and typography) on exactly what content they're about to read.
Ignore the sub-headline which does not relate to this article in any way. It was just place-holder text!
Why not just have the title of the article with a simple byline? We feel anyone can do that, and actually, most people do that. We're thinking about our articles and guides as the cornerstones pieces of content people will find about us on the internet. Our goal with our article design as a whole is to have people walk away thinking:
wow, that was really thoughtful content AND visually interesting.
For all you SEO nerds out there, the blue big headline will be an H1 heading and the serif sub-headline will be our H2 heading. We'll be using the Yoast SEO plugin to assign the article image to pull in on FB and Twitter.
Table of Contents (for Guides only)
Purpose:
Our guides will be very thorough and we want to be respectful and organized about the amount of content we'll be putting in front of a reader. The Table of Contents will interact a bit with the Sidebar (which you'll read more about below).
This is a fairly simple execution, but it accomplishes what we need it to: give the reader an overview of the guide and allow them to easily jump to a section. Our aim is to make these guides good enough to bookmark, pin, pocket, save for later, etc., in which case the Table of Contents becomes super valuable if someone wants to jump back into a specific section (this will be crucial for technical how-to guides and thorough big topics we'll be exploring).
Article Headings and Content
Purpose:
We want to make sure Google knows what we're writing about, while also reminding the reader of our important points (via headlines and callouts).
Fun fact about Google, they want whatever your content is about to be peppered throughout your page using headings (H1, H2, H3, etc). While it can feel redundant to use keywords or phrases over and over again while reading a page, it's one critical way that Google knows this article has taken the time to explicitely answer the question the reader was looking for (when they originally Googled a word, phrase, or question).
We'll be using an 750px column width for our article content. Images will be wider than that column, some of which will span fullscreen. There will be plenty of white space to separate sections and small design treatments to keep our visitors' interest (like the three *** dividers, for example).
Progress Bar and Guide Sidebar (this is neat!)
Purpose:
Specifically for our in-depth guides, we're going to utilize a right column sidebar that shows the reader where they are in the context of the guide. We'll also have a pink progress bar that sits atop the page and shows your visual reading progress.
We know that with our guides, readers will not want to scroll all the way back up to the Table of Contents in order to navigate between sections, so this guide sidebar is our way of showing them where they are in the guide at any given time.
The guides we'll be publishing will easily come in at 5,000-10,000 words, which is hefty! We want our readers to be able to jump from section to section, especially if it's a return visitor and they were looking for one specific topic in the guide. You'll notice it is collapsible with the click of the arrow icon, which will slide the main content to the center of the page and move the sidebar offscreen.
Also in the sidebar, we'll have a callout to the Wandering Aimfully membership. It can feel a little bit like we're showing off our membership too much on this page, but for a first-time visitor (which we estimate over 80% of our traffic to be), they may scroll past the welcome mat, never click the navigation, and wouldn't have known we even offered a membership.
Remember folks, people need multiple touch-points to make a purchase!
If you believe in your product and that's the entire objective of creating all this content in the first place, don't hide it!
As far as the pink progress bar goes, I don't remember where I first saw one, but once you visit a site that has one, it's a small design touch that creates a nice experience. This will be anchored to the top of the page and will follow you down as you scroll. We're hoping to do something silly on the screen with CSS when you hit 100% completion of that bar (that may need to wait a few weeks until after launch, though).
B.F.T. (Big Fat Takeaway)
Purpose:
When thinking about an article, there's almost always ONE big takeaway we want a reader to have. So... why not just make a "big takeaway" section for every article? This is also the only place we use social sharing on the site.
If you read our other design article, then you already knew about the B.F.T. section (which, yes, you can replace the "F" with whatever f-word you like 😆). We want to hit home the major point to the article the reader just read. Sure, it should have been apparent to them, but it doesn't hurt to present the main takeaway and offer up a way for them to share that takeaway if it resonated with them. Isn't it also funny and silly that the Facebook icon creates the phrase "F'it"?? We love that.
A note about social sharing in articles: I, Jason, do not like having social share icons on articles. While I understand the point of them, I had them on my site (and various sites) and saw little-to-no interaction. To me, social share icons just remind people that they should go back to social media sites and get lost in their news feeds. We want to keep people's attention on our content. If they think the content is good enough, our hope is that they'll share it manually by copying and pasting the URL.
About the Author (Caroline version)
Purpose:
Since we'll both be writing articles and guides on Wandering Aimfully, we wanted a fun and unique "about the author" experience at the end of every article. This is also where we'll promote continuing the conversation (or connecting) with us on Twitter or Instagram.
I cropped out the blue wave-y-ness in the B.F.T. section, but you see it here as the B.F.T. section leads directly into our about the author area. We've apologized many times to our developer who gets to make these waves happen in CSS.
If you were wondering, yes, I did have to carefully select myself out of this photo in Photoshop so Caroline could make herself more prominent (rightly so, the article is written by her). We'll do a similar treatment with me in the foreground of articles I write. We think this is a unique way to show some personality, while also doing a bit more than a byline with an avatar and name.
We will NOT have comments on any of our articles.
While we do love our community and the conversations that can happen, we don't love the anonymous Internet trolls that love to terrorize comment sections of articles. For us, it's just not worth the small downside to have commenting on our articles.
Now what? (end of article)
Purpose:
Once a reader finishes an article we want them to have a specific next step, or two, to take moving forward. Those steps will be signing up for our email list or reading a related article.
When you finish reading all our design decisions here, you'll see a full image of our articles/guides design at the bottom of this post. That will show you the design treatment that's tough to see from this cropped-in screenshot. Essentially, it looks like the
Now what?
section is a layer below the article itself. A small detail, but that's the stuff we love.
Per usual, and you probably expected to read this, the blue email capture box will be a different callout if someone is already subscribed.
We'll also have some fun little CSS hover states for the Now what? section. Just little drop shadow changes and slight zooms that add some flare to these content boxes.
The good ole Footer
Purpose:
It's a footer... pretty cut and dry, ya?
We aren't sure if this will be our final footer design. Truthfully, it's the last piece of the design we've spent any time thinking about (really, we've spent almost no time thinking about it). I always love having a little fun thing in the footer, so don't be surprised if this looks different or has a hidden item of some sort when we launch the site!
weeeeee! did you enjoy this?
We hope you liked our second edition of Design Decisions (
read the first here
)!
Do you like this type of post?? 🤣 Let us know by sending us a tweet (
@ckselo
and/or
@jasondoesstuff
.) Feel free to ask us any questions about the reasons behind any of our little (or big!) decisions. We're happy to answer!
And here's a very condensed guide design in all its article-ness glory: